Study Together Website
Reimagining Platform to Increase Productivity



Overview:
Study Together is a platform built to help students stay productive by connecting with others in online study groups. It matches users with peers who share similar interests, making it easier to find study partners. Users can chat with their groups, get friend suggestions, and share content through status updates, news reels, and specific subject pages. It’s designed to create a supportive, collaborative environment where students can learn and succeed together.
Goal:
The primary objective of redesigning the Study Together app is to create a more engaging and user-friendly platform that enhances the learning experience for students. The new design aims to foster motivation, collaboration, and efficient study habits through improved peer-to-peer interaction.
Role:
Solo UX/UI Designer
Tools Used:

Understand
Content Sharing is Key
Many users were struggling with peer collaboration and content sharing, resulting in frustration and disengagement. To address these challenges, we conducted user testing and a thorough site audit of the current Study Together platform to pinpoint where students were encountering roadblocks. This helped us identify key areas for improvement, particularly around peer matching and the ease of uploading and sharing study materials.
Define
Creating a persona to aid in understanding how to retain users' attention
As I reviewed the site- I decided it best to step into the shoes of the target audience and create a persona to compare what can be done to increase productivity on the website.
The Persona:
Meet Alex:
Age: 33
Gender: Male
Education: Pursuing a Bachelor’s in History
Occupation: Part-time Retail Store Manager
Marital Status: Engaged
“I love the idea of having the right support at the right time for my course, such as study materials and advice. I think teamwork will be key to my professional development, so I’d like to find like-minded students to collaborate on projects.”

Goals:
Efficient Studying: Alex wants to complete his course quickly and effectively while gaining marketable skills.
Access to Resources: He seeks relevant materials and advice to master complex subjects.
Collaboration: Alex is eager to connect with like-minded students for collaboration and peer feedback.
As a New User:
“I want to create a profile so that other students can find me and understand my interests and specializations.”
“I want to find and connect with students studying my subject (or a related subject) so that we may collaborate.”
“I want to view and share articles, videos, images, and other files, and write posts for other students to read so that we can share knowledge and insights.”
Problem 1:
Difficulty in Finding Relevant Study Materials
Alex struggles to find relevant supporting materials for his complex history subjects, making it harder for him to master the content efficiently.
Problem 2:
Limited Opportunities for Peer Collaboration
Alex finds it challenging to connect with like-minded students for collaboration on projects and assignments, hindering his ability to gain diverse insights and teamwork experience.
Problem 3:
Lack of Continuous Motivation and Feedback
Alex feels demotivated at times due to the lack of continuous feedback and interaction with peers, impacting his overall learning experience and progress.
Solution:
Implement a robust search feature that allows users to find and filter study materials, articles, and resources based on their subject and specific topics.
Solution:
Develop a comprehensive profile and matching system that connects students with similar interests and study goals.
Solution:
Introduce interactive features like peer feedback on assignments, a news feed for sharing achievements and milestones, and notifications for new messages and shared content.
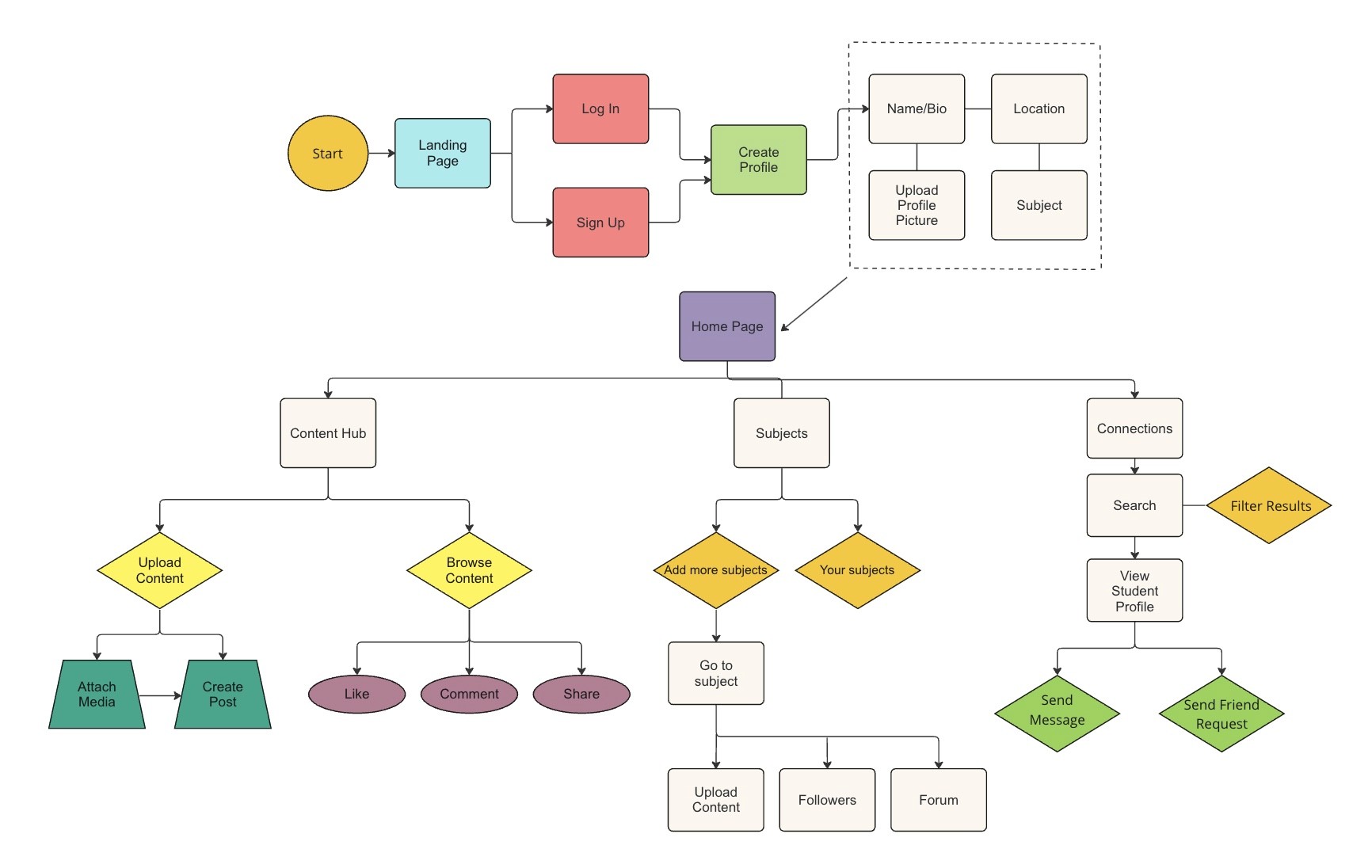
Ideate
Imagining a more intuitive
website experience
This user flow ensures that the Study Together website meets its primary objectives by providing a seamless experience that fosters collaboration, resource sharing, and continuous motivation. The flow addresses Alex's needs by making it easy to find relevant materials, create a profile to connect with peers, receive feedback, and stay engaged with the learning community.

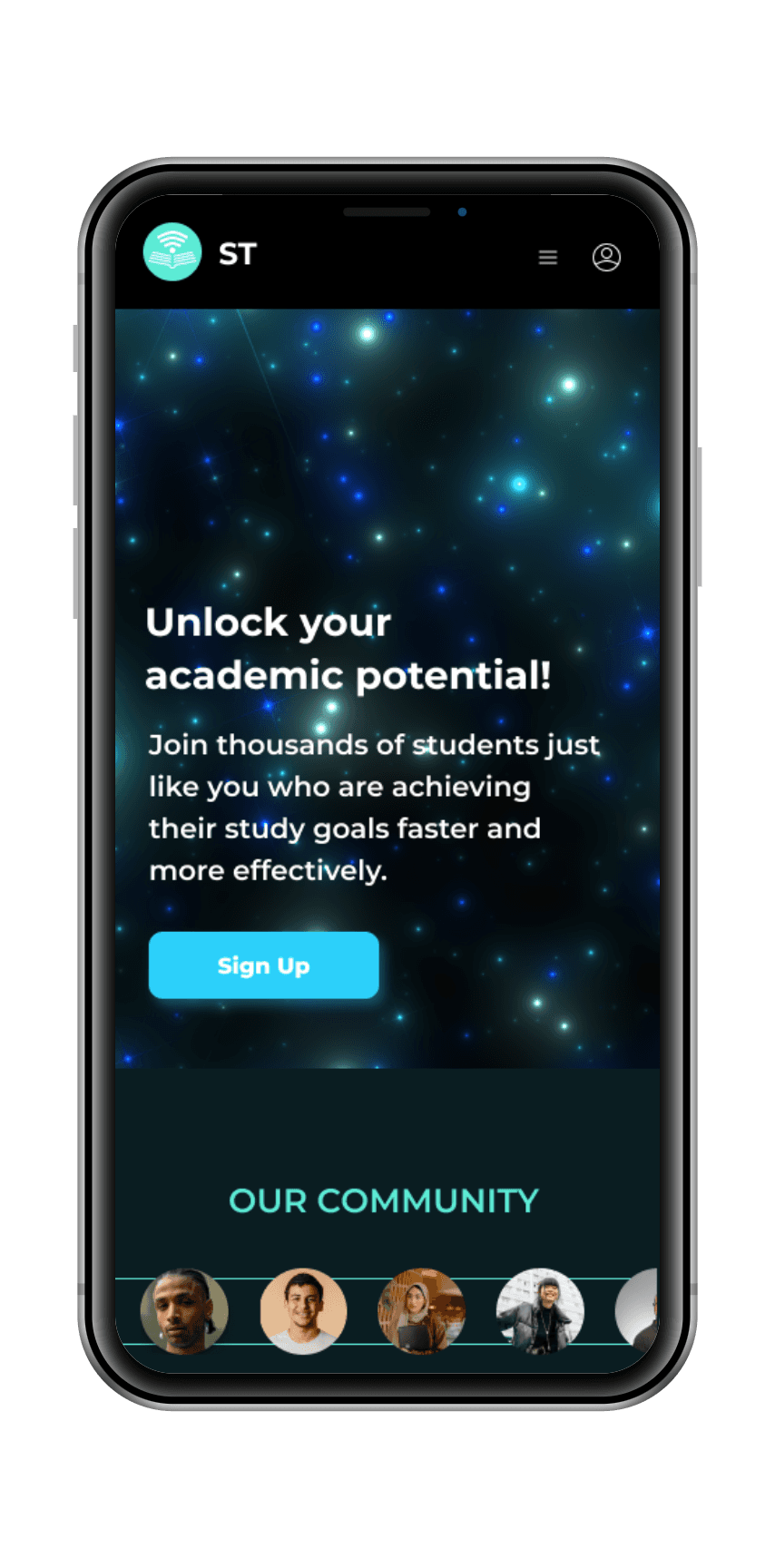
Low Fidelity Wireframes
For the wireframes- I wanted to empower users by fostering productivity and collaboration in an online study group environment. The following core features are tailored drive more user engagement and returning traffic:
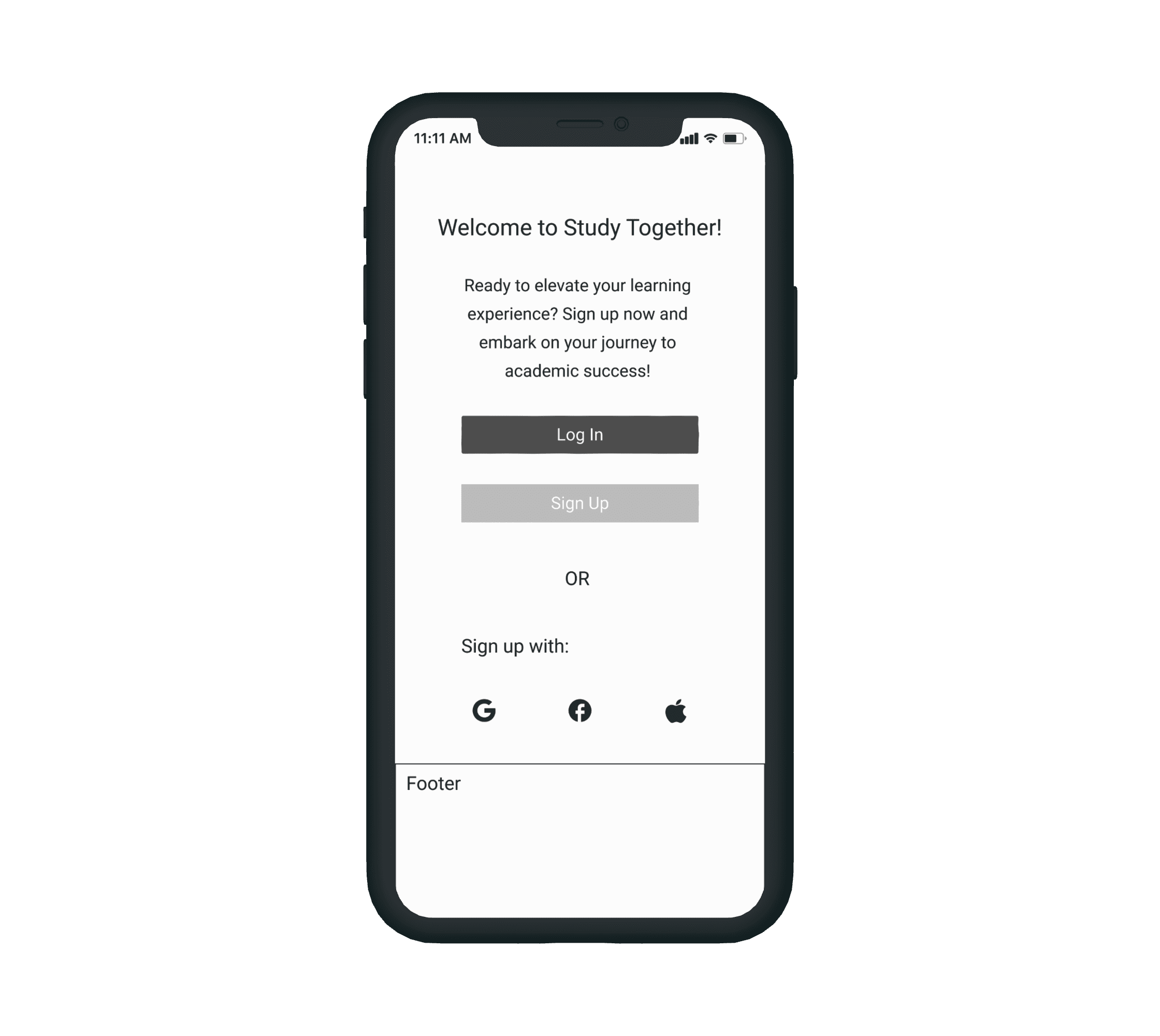
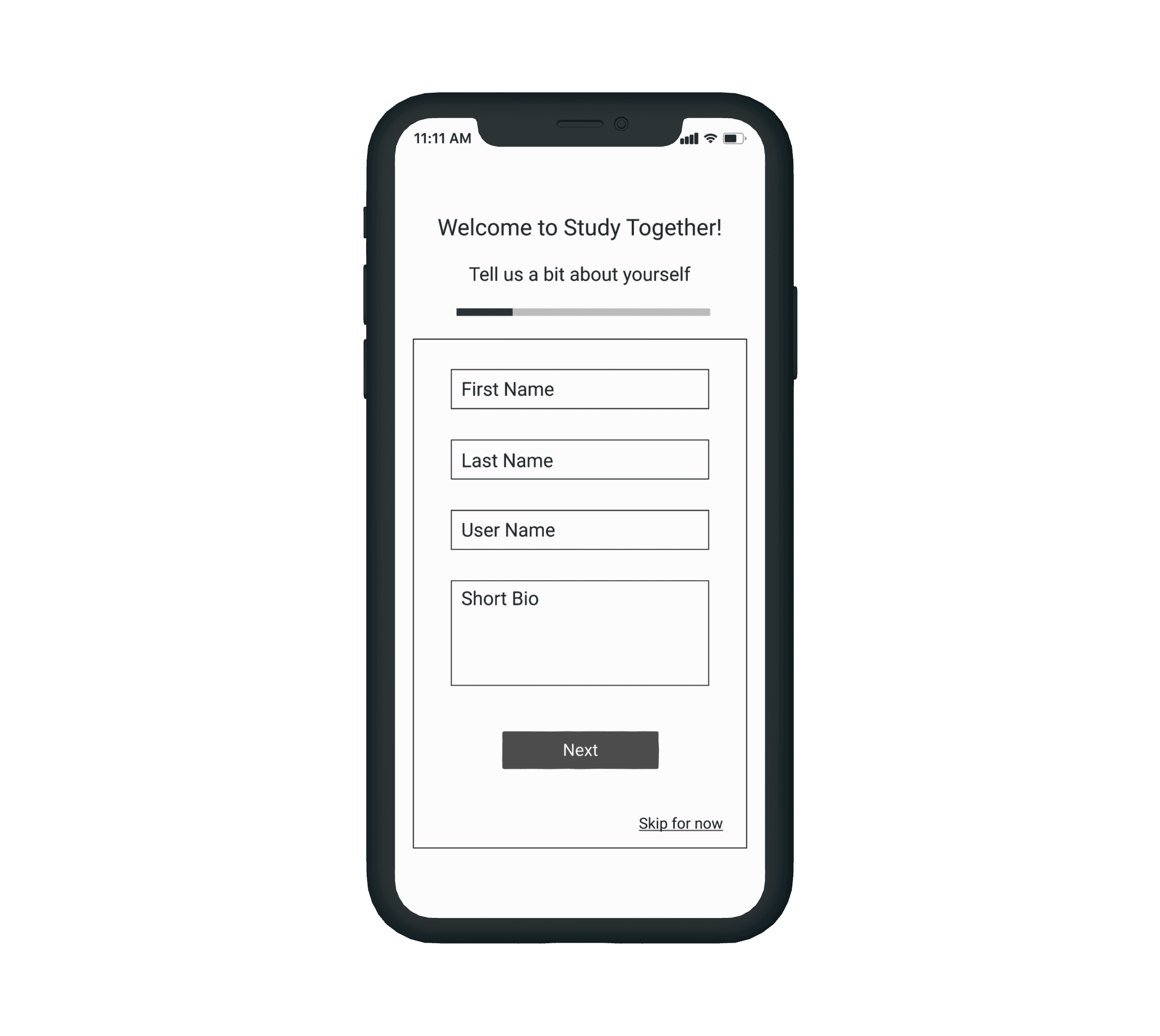
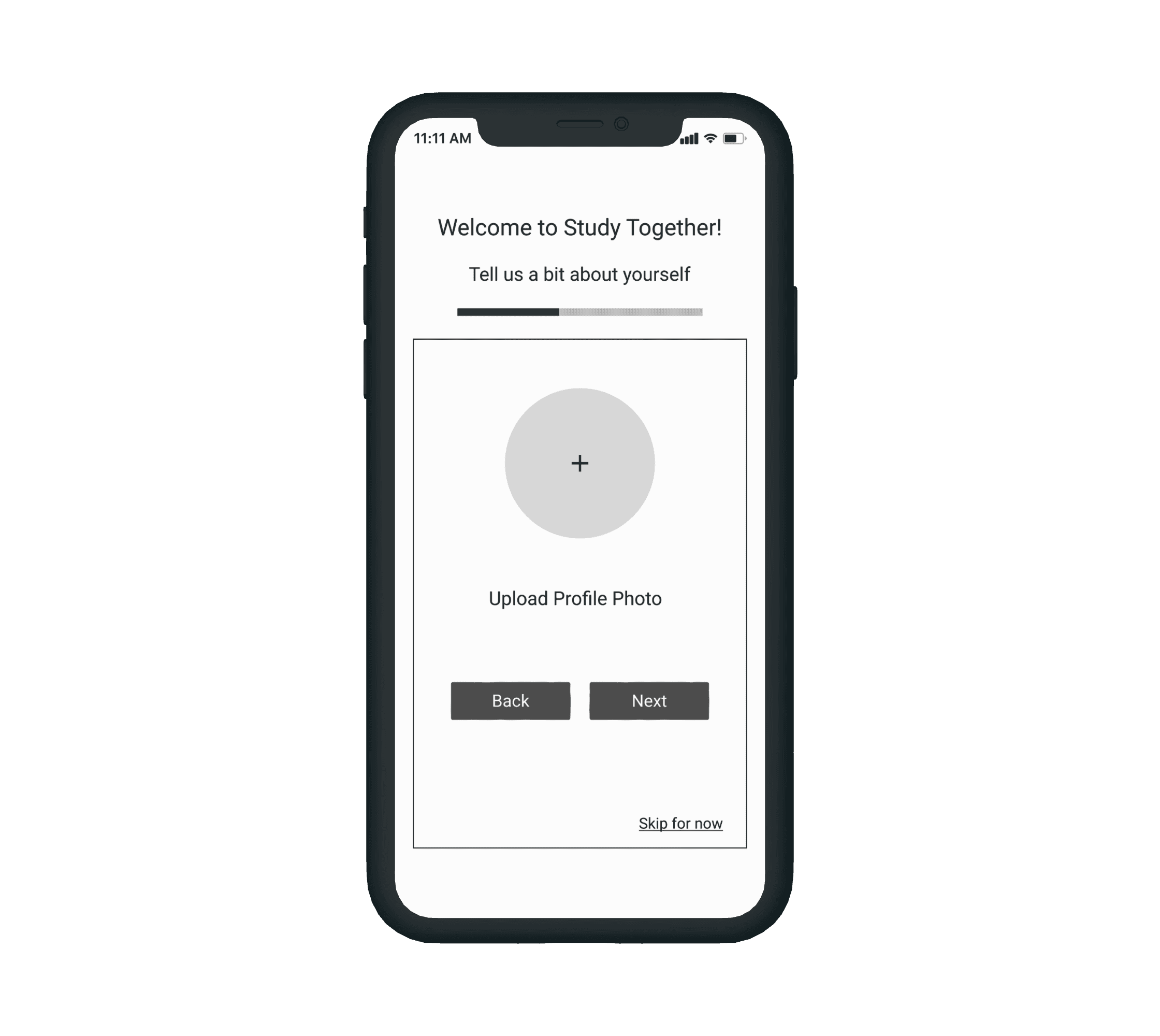
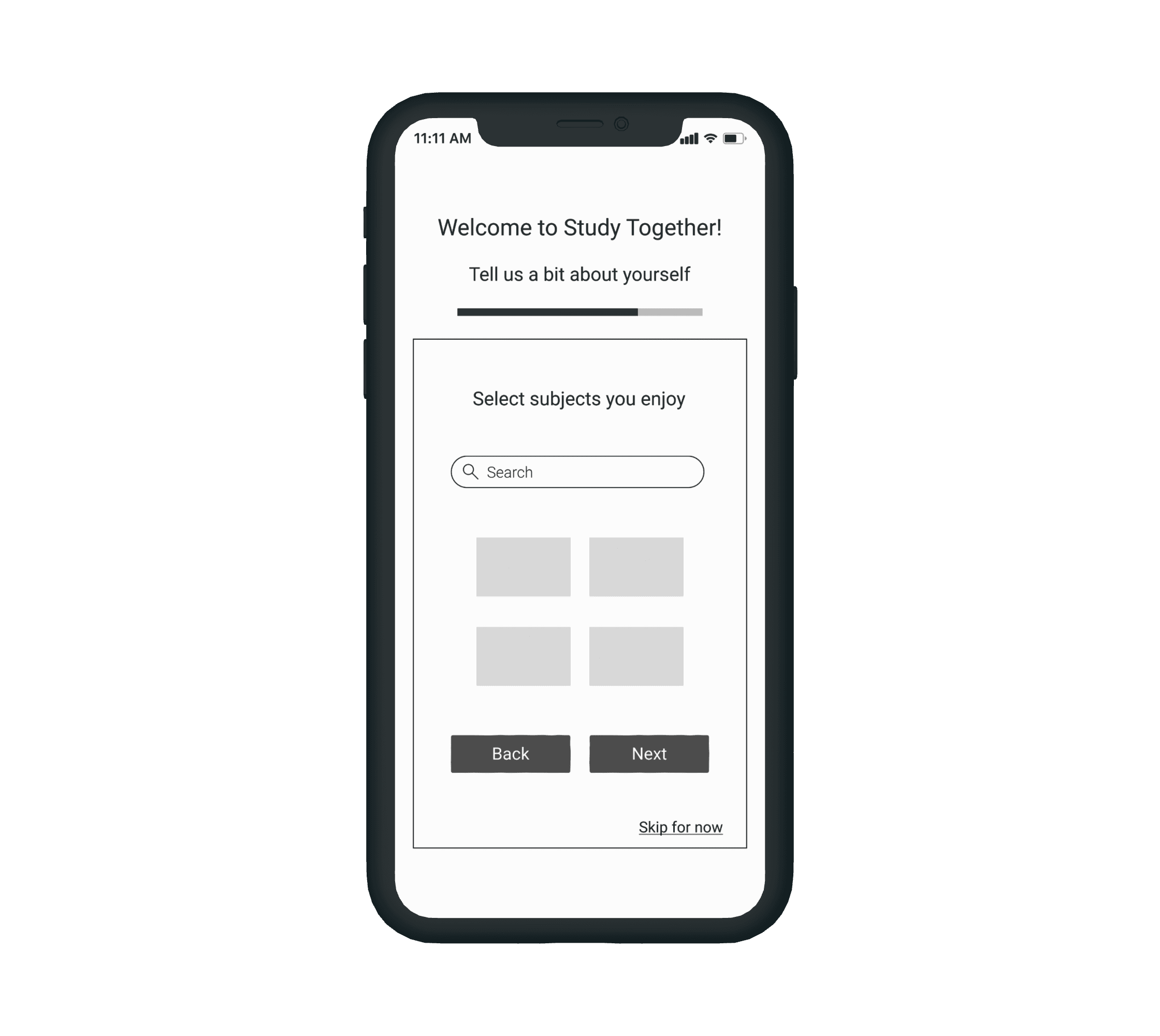
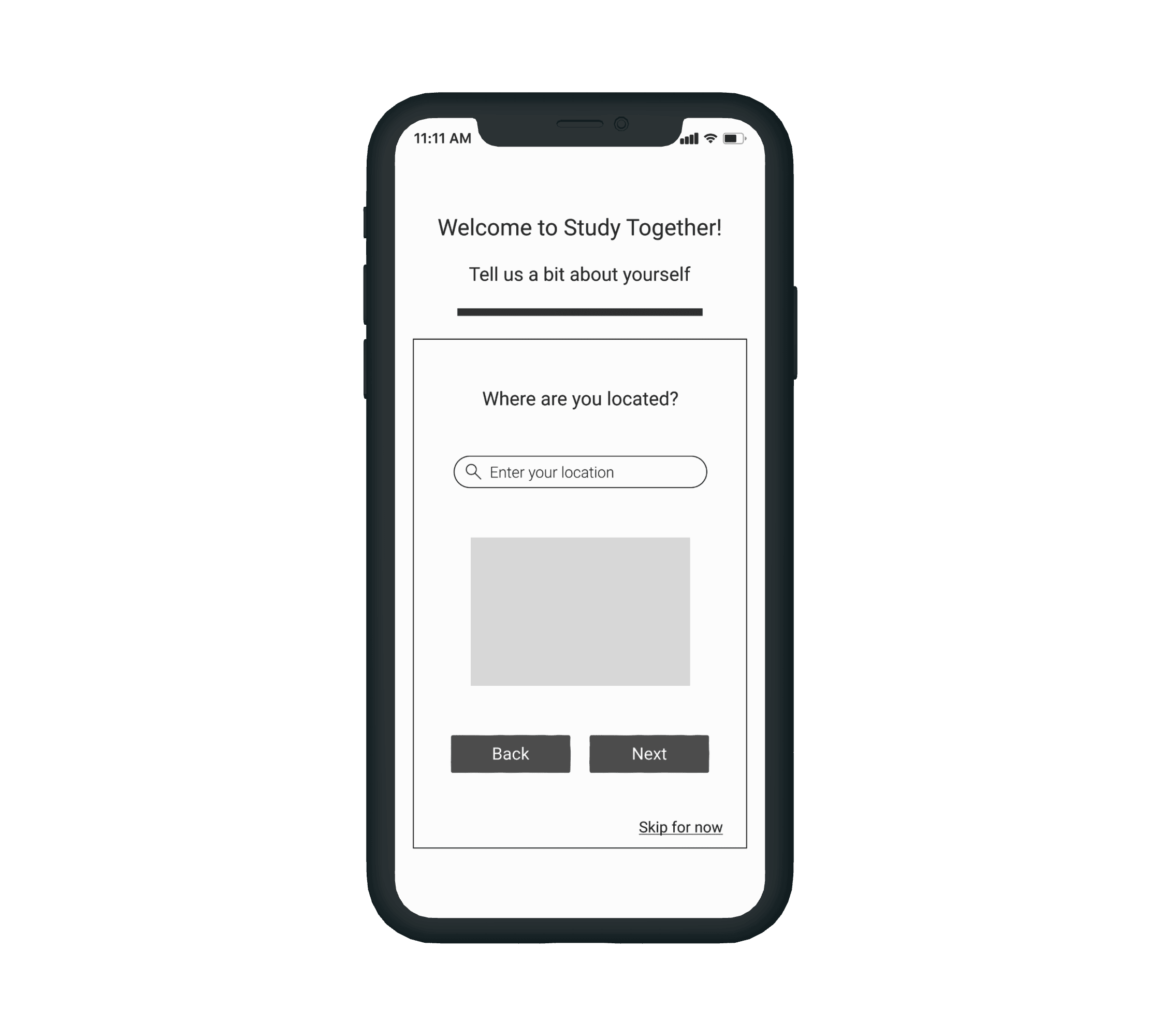
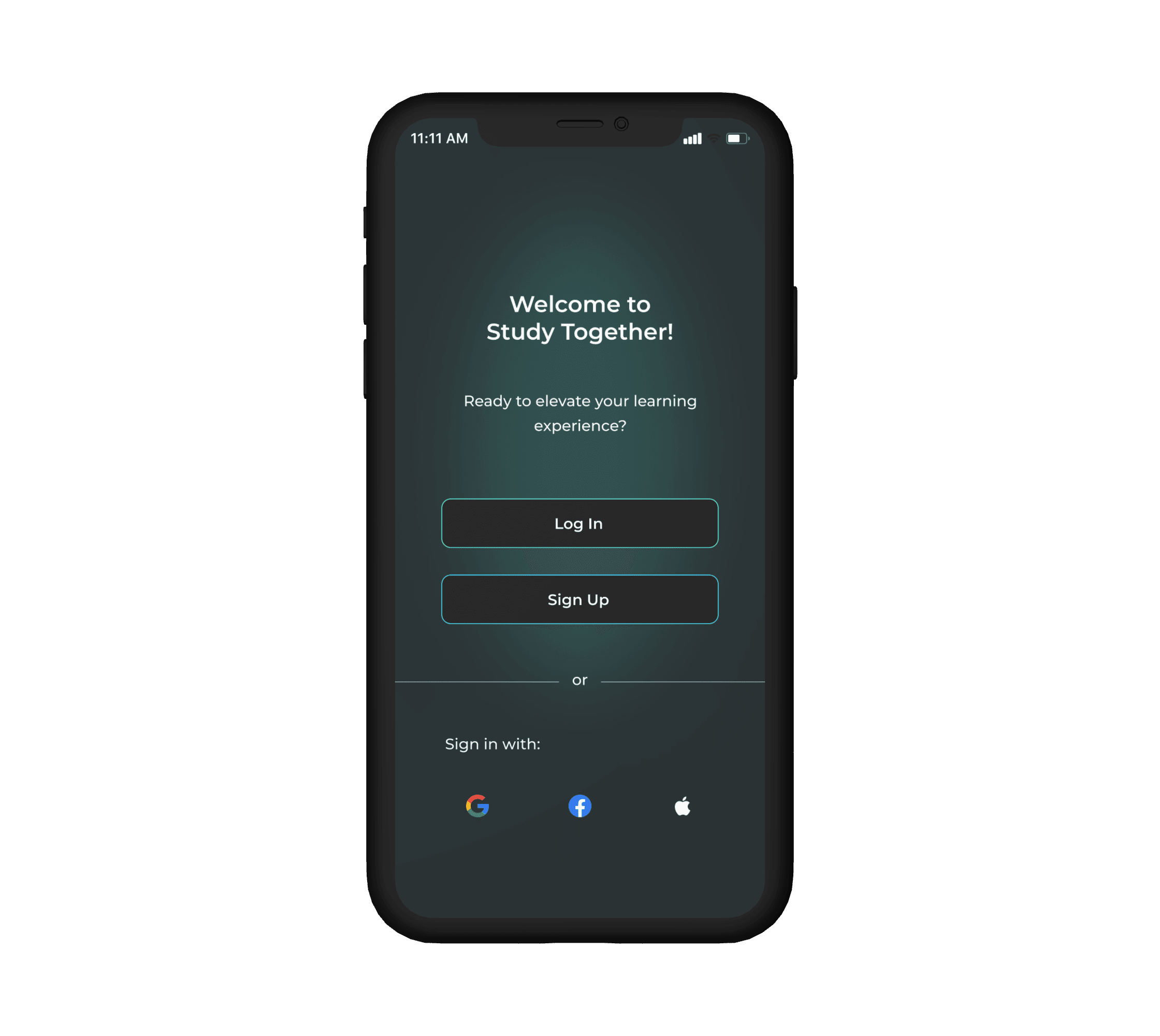
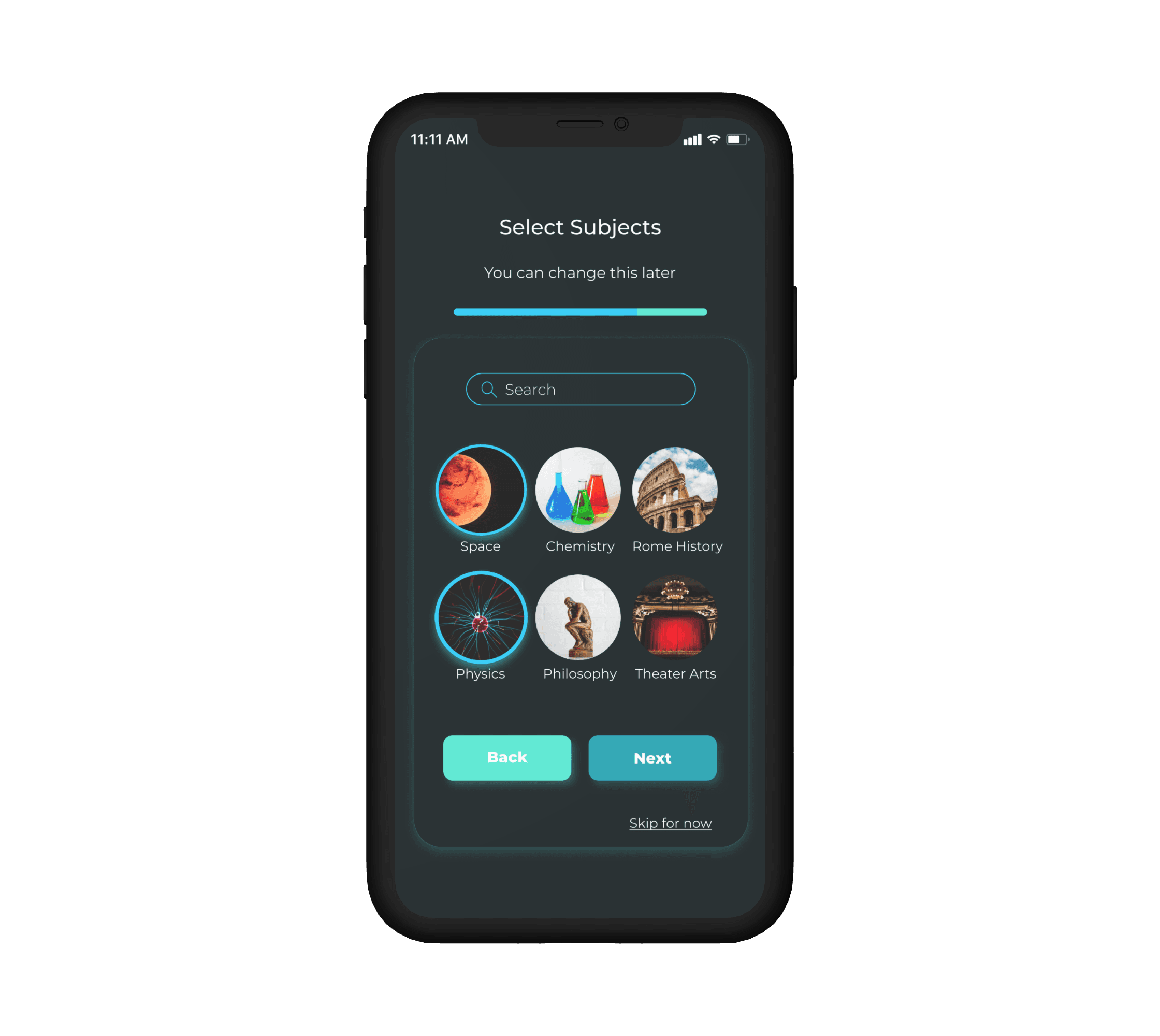
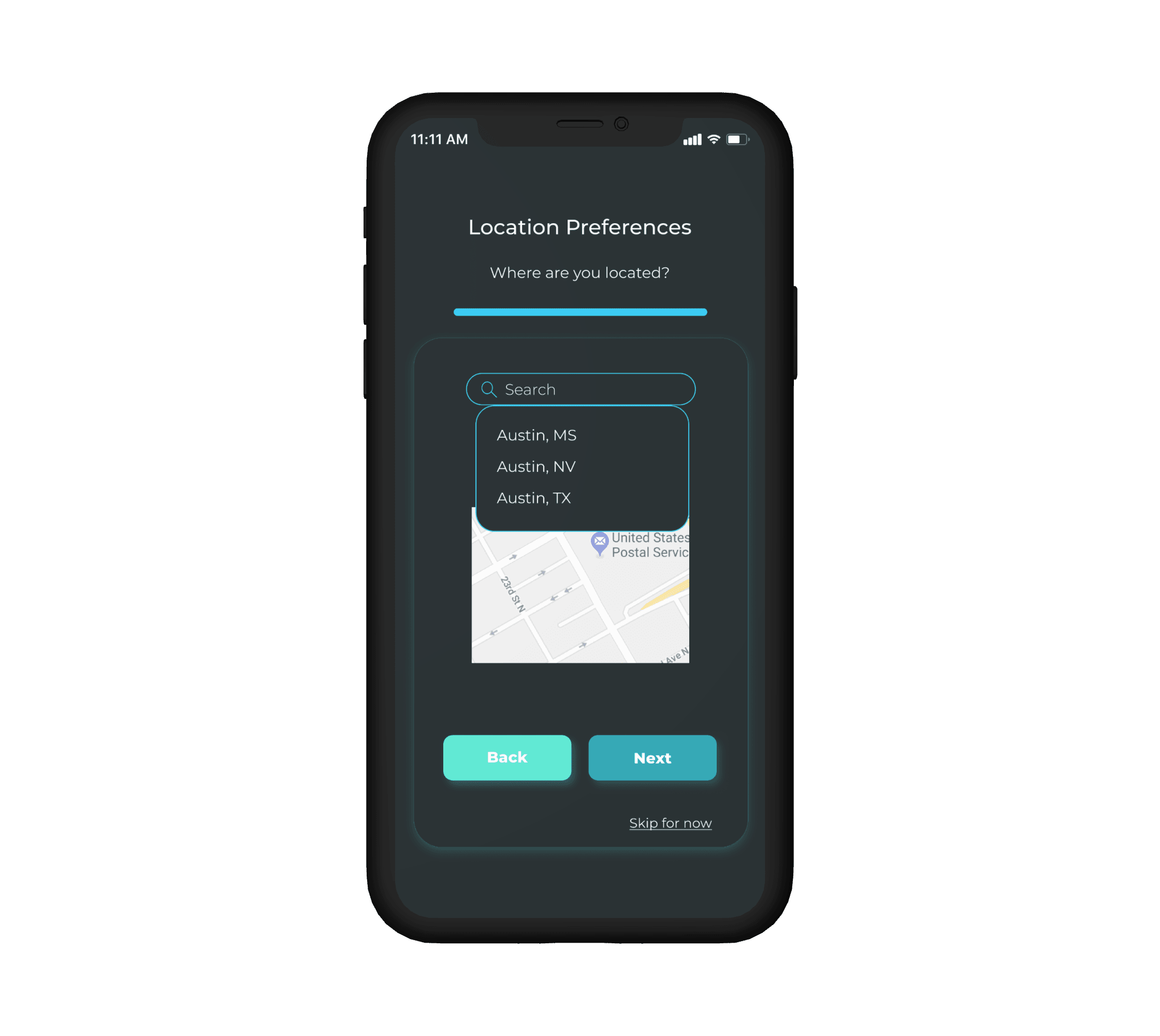
Creating an Account
From the landing page- the user is taken through a series of onboarding questions in order to match them better with a group of like minded peers based on their own interests. These questions are strategically curated to assess the user's study habits, goals, and interests, allowing for a more accurate and meaningful match with study groups of like-minded peers.
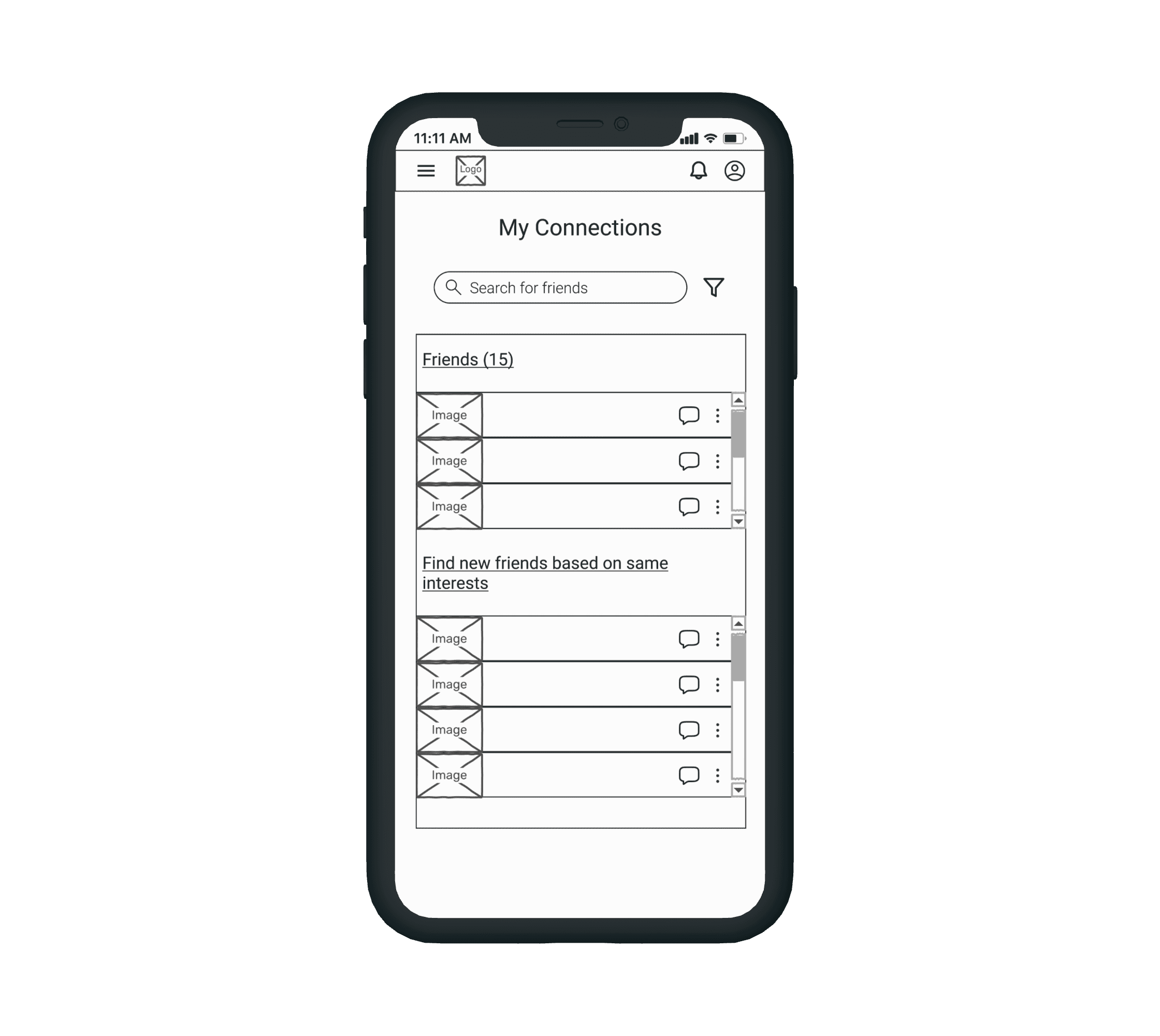
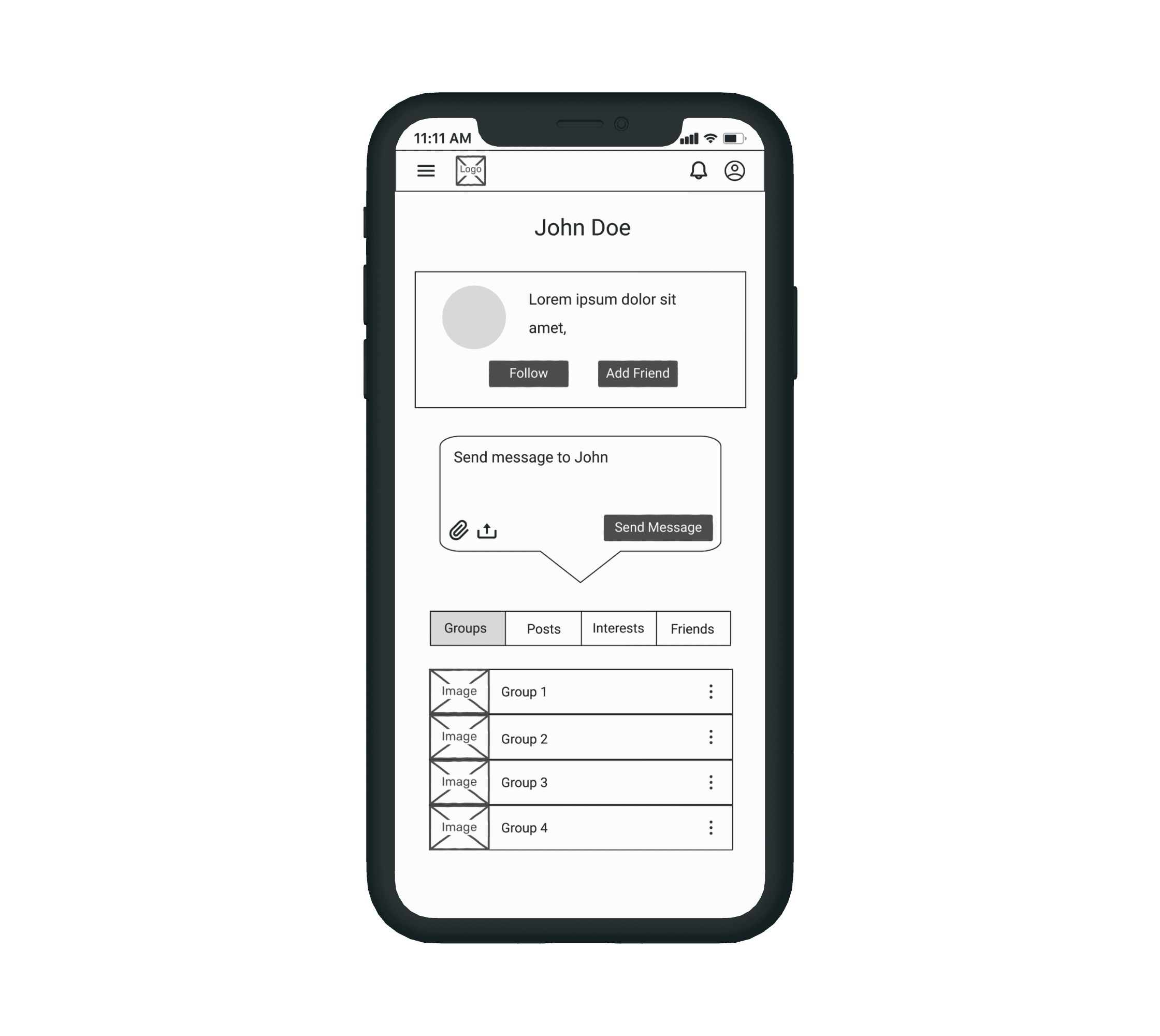
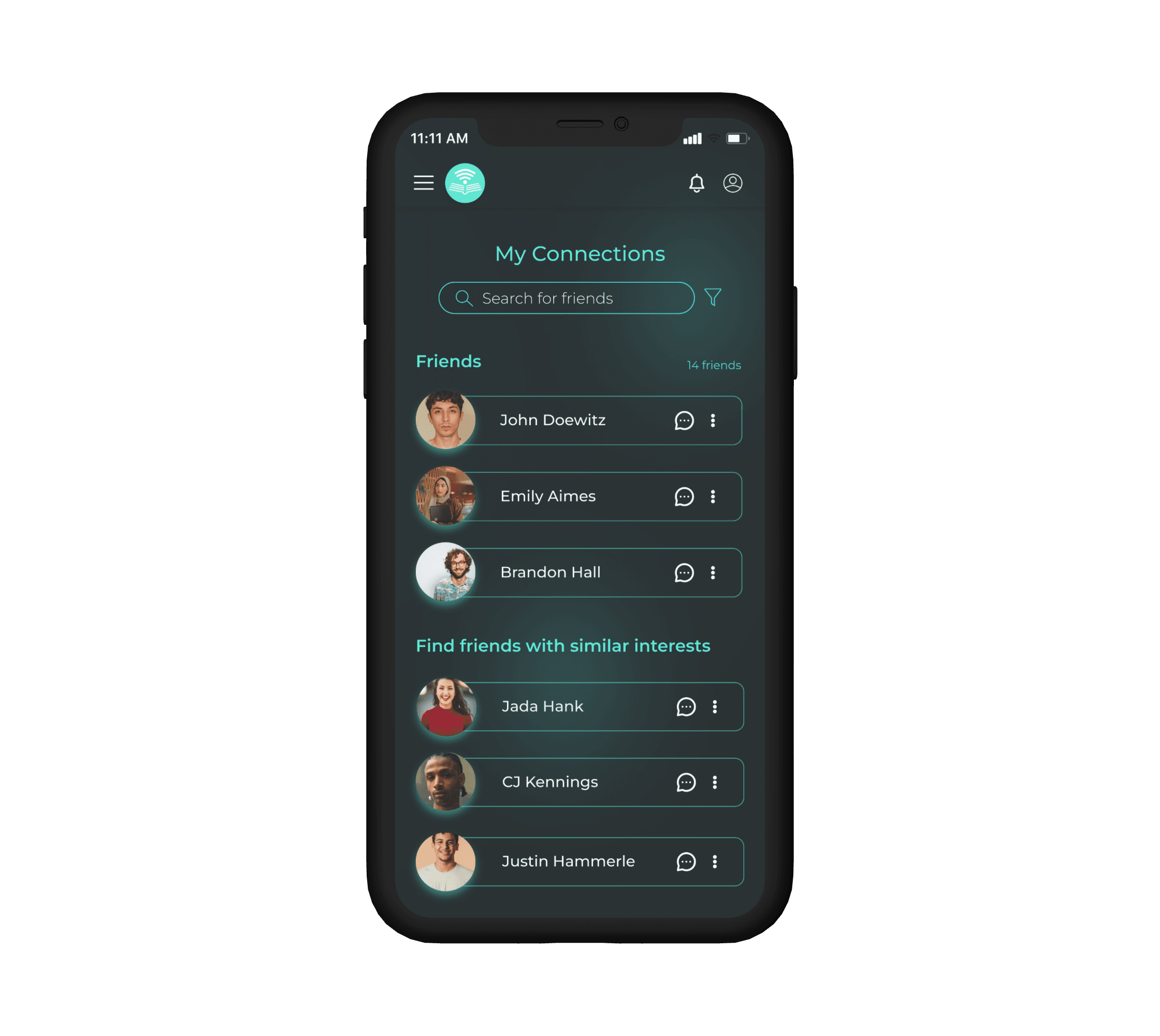
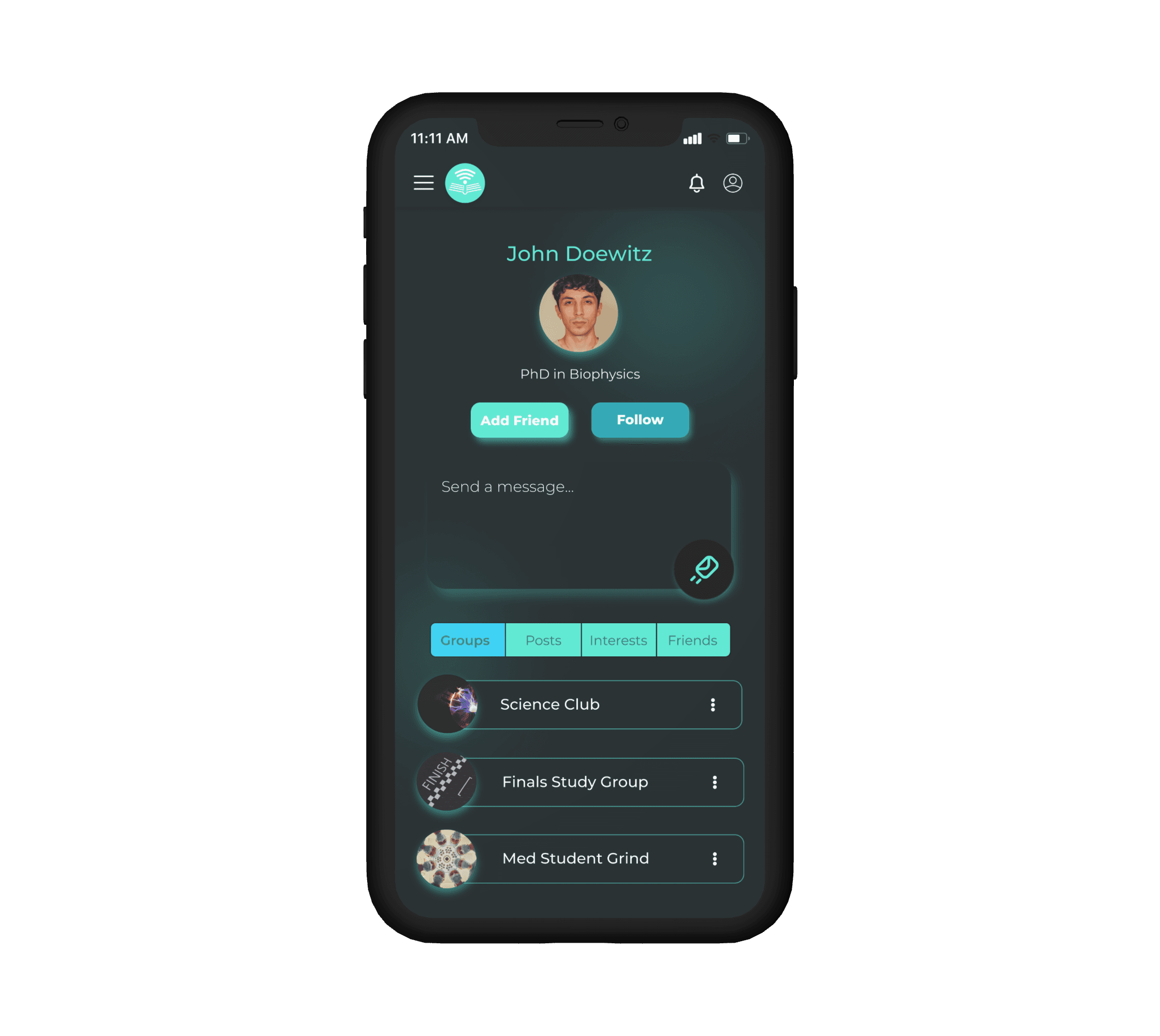
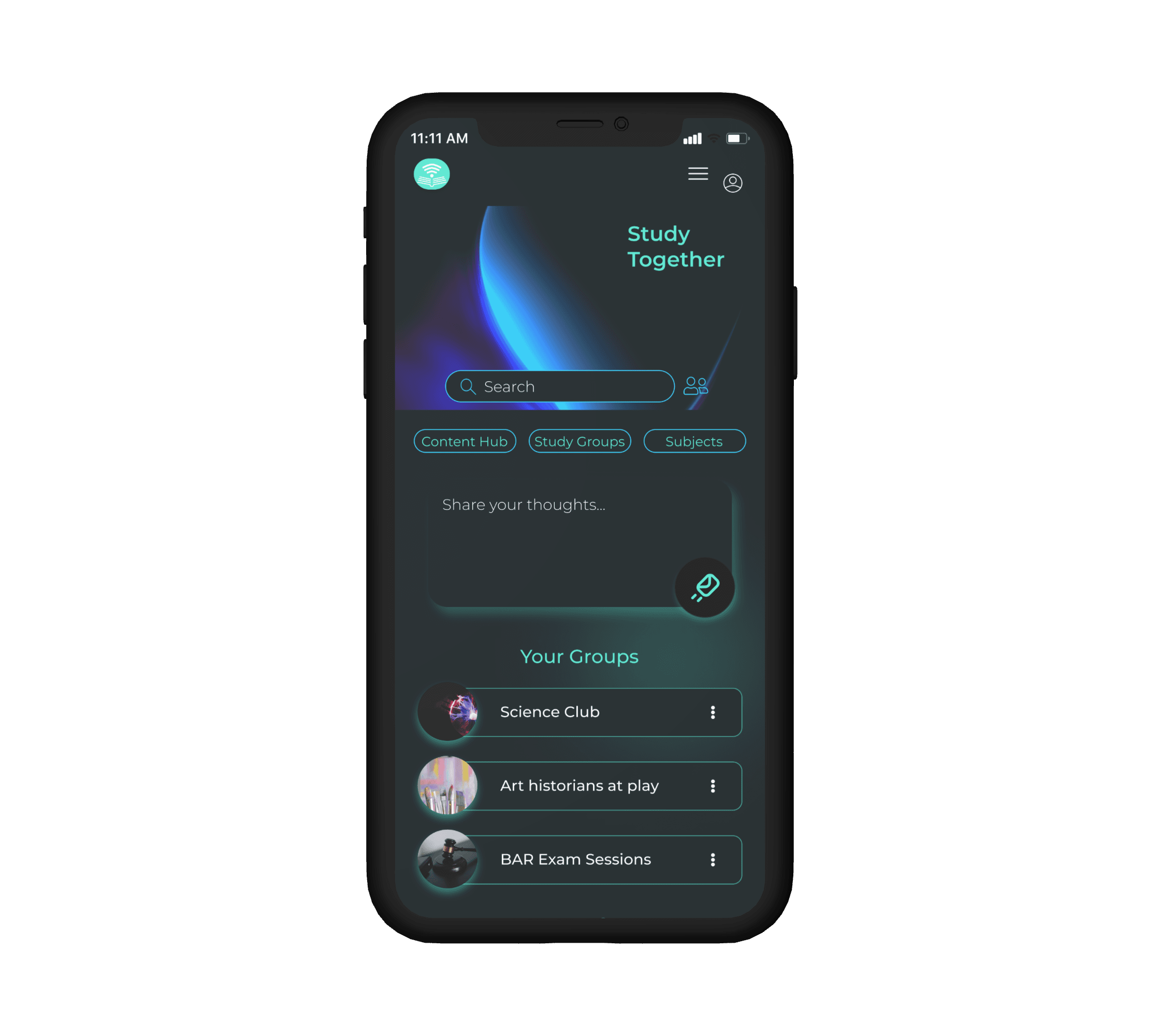
Messaging Peers
Users can manage their connections and initiate conversations with others. The search functionality allows users to easily find and message other students by name, creating flexibility in how connections are formed. Additionally, the platform proactively suggests friends based on shared interests, enhancing collaboration by connecting users with peers who align with their academic goals and study preferences.
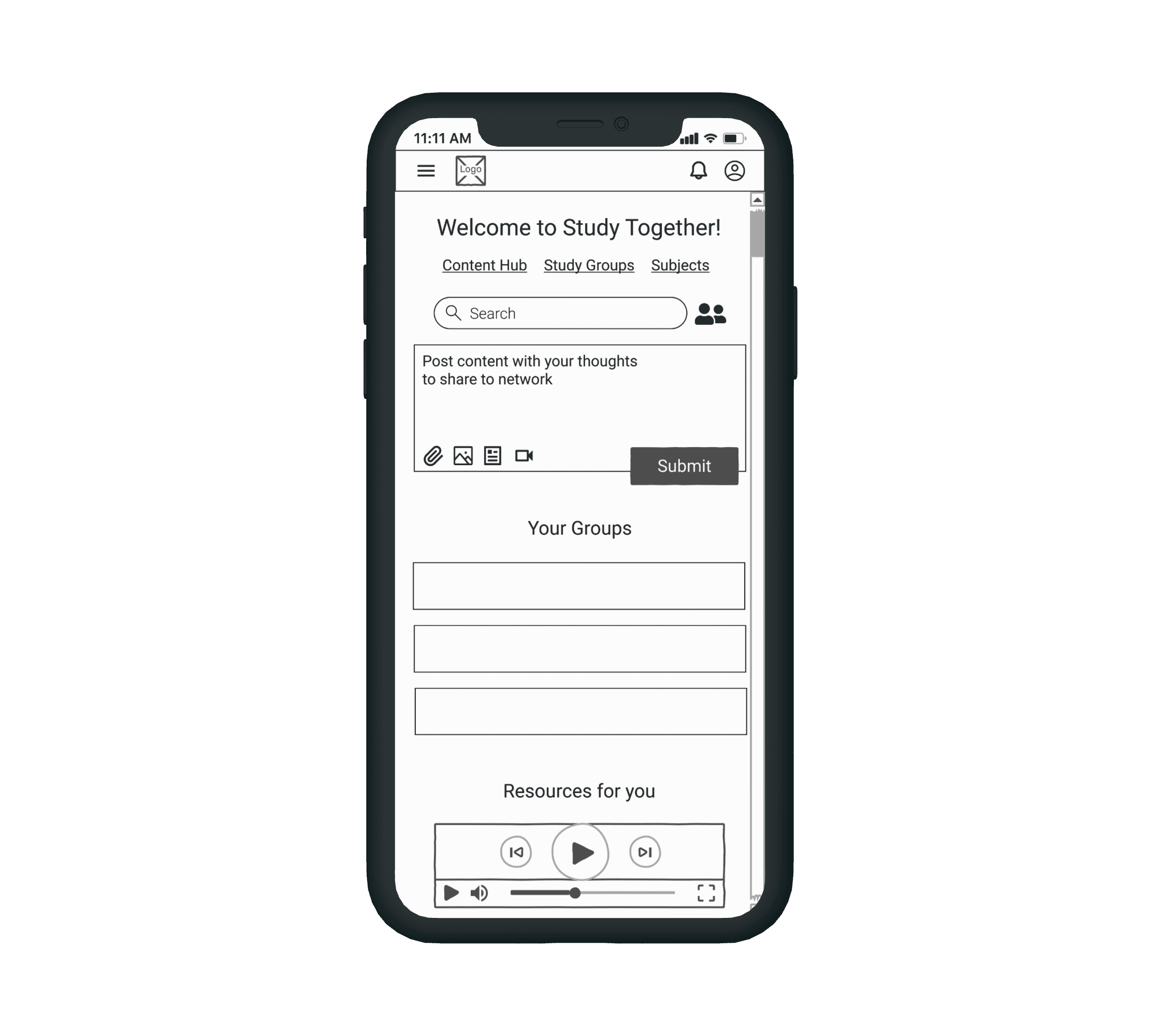
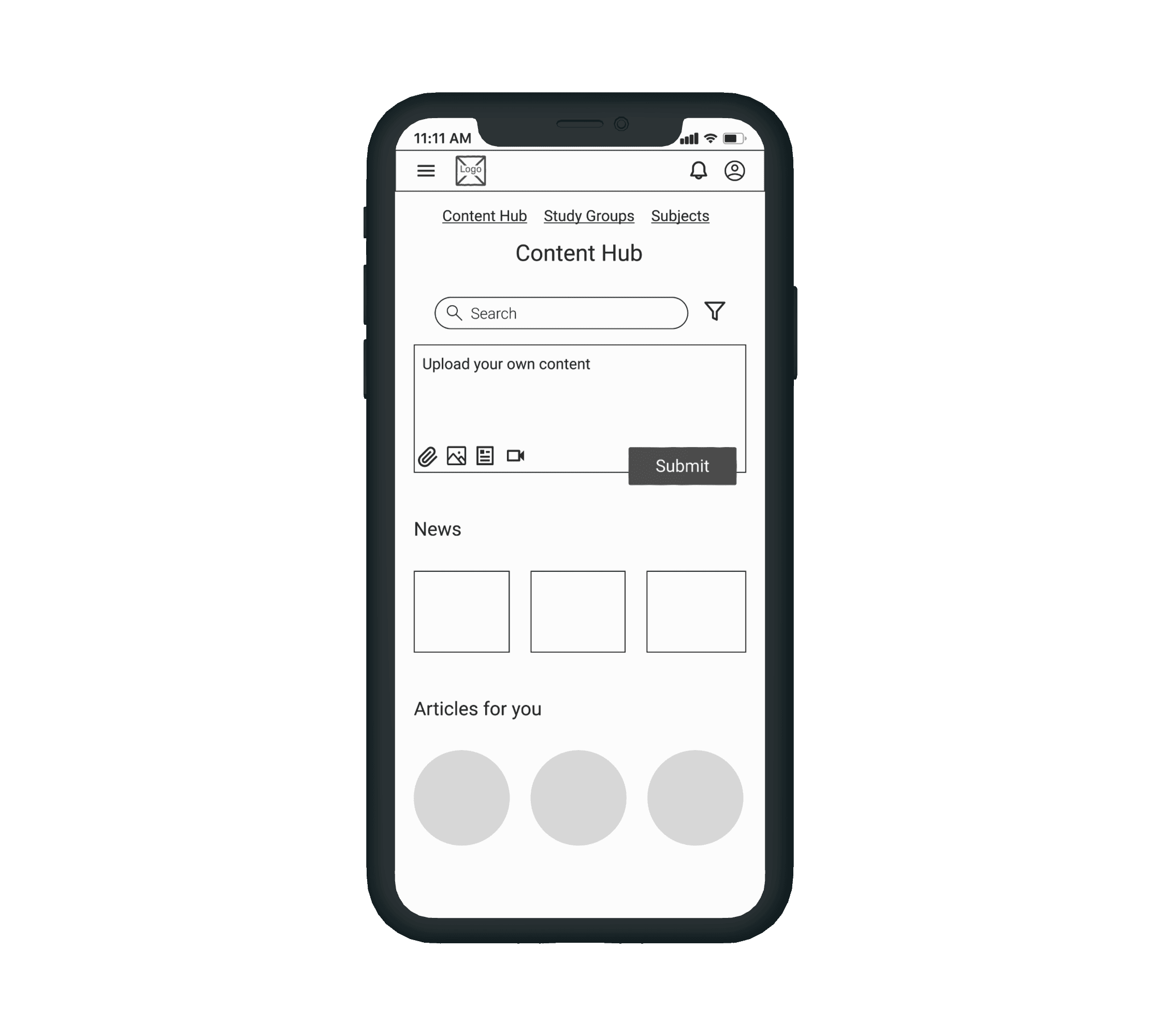
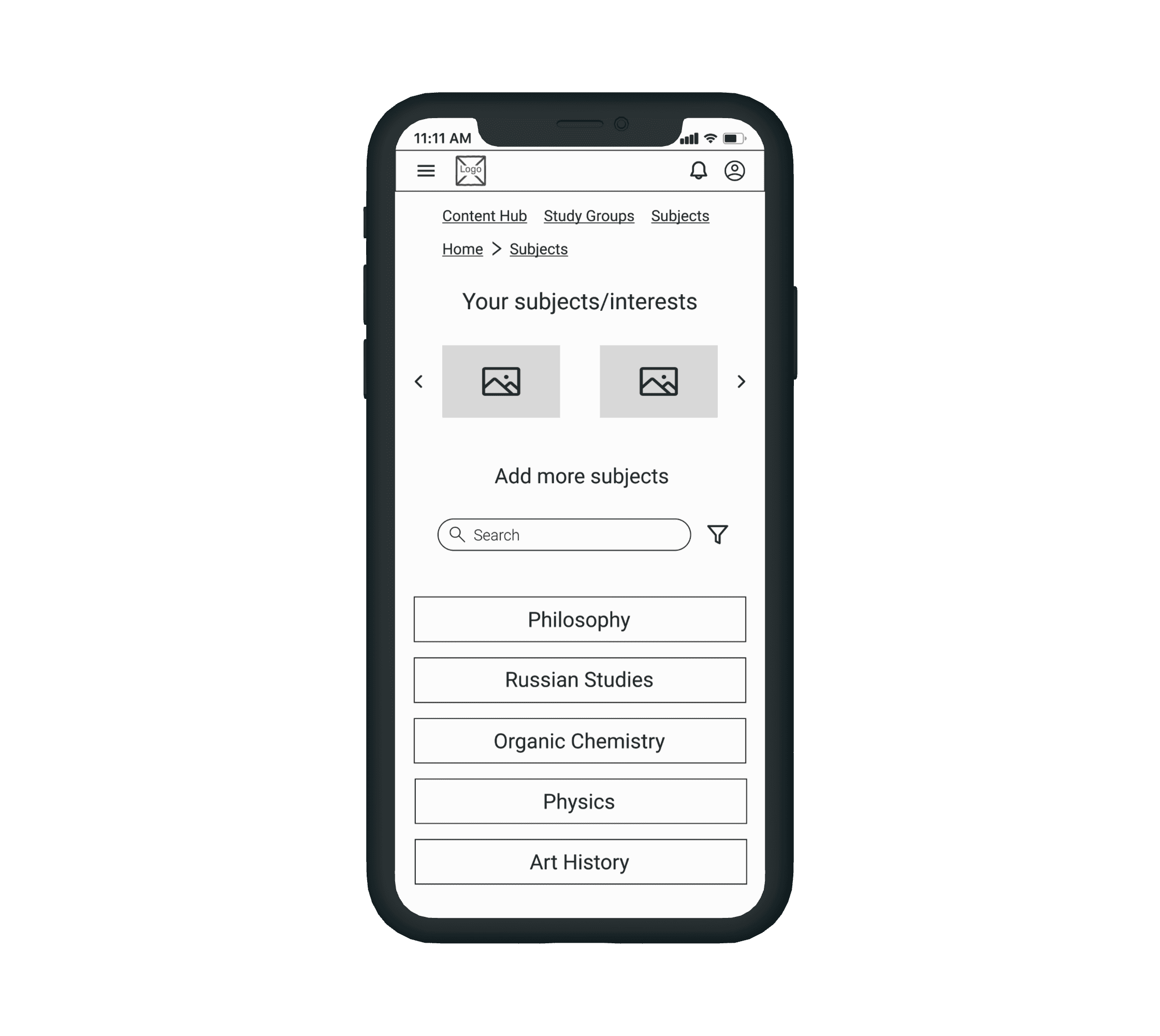
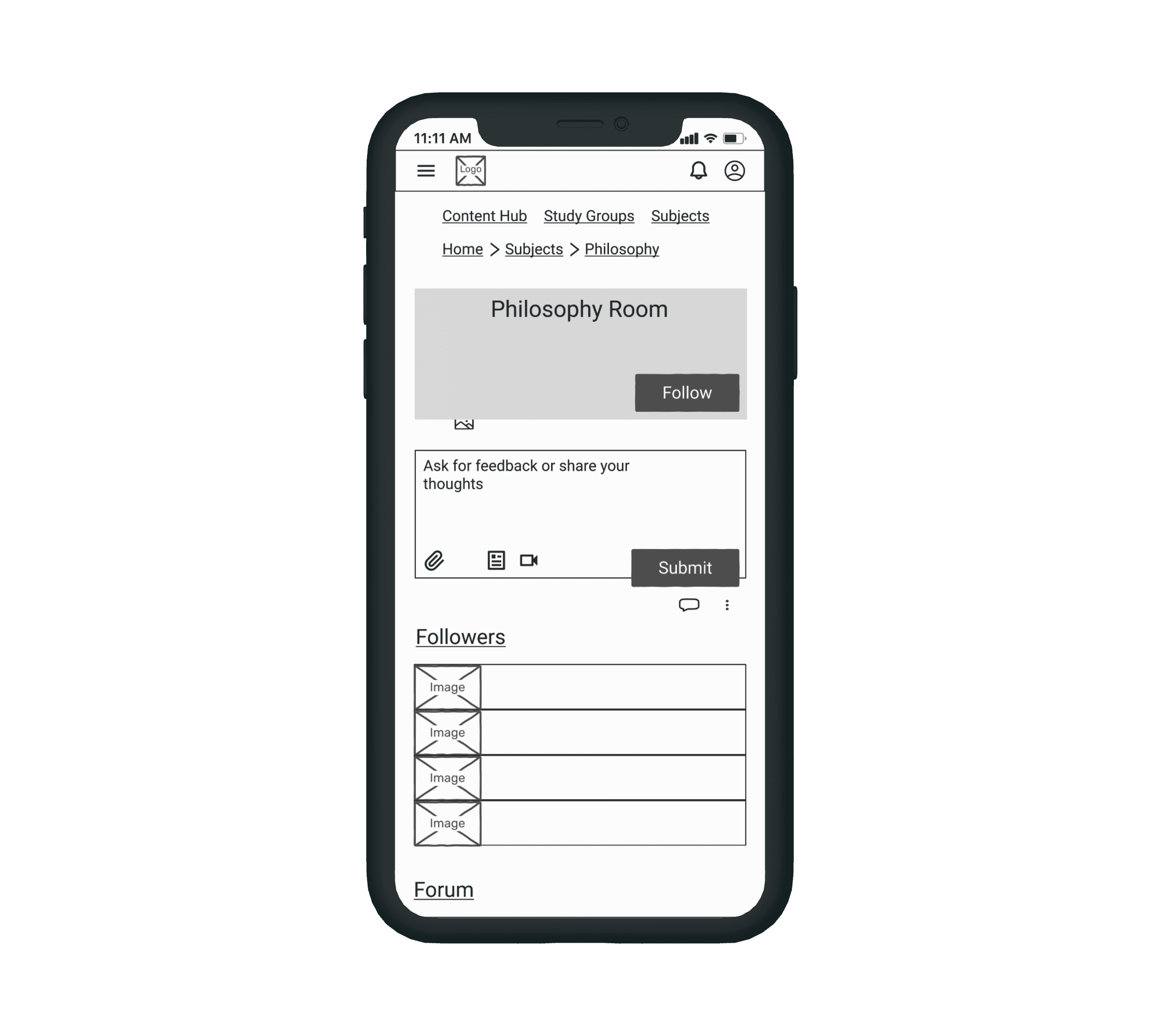
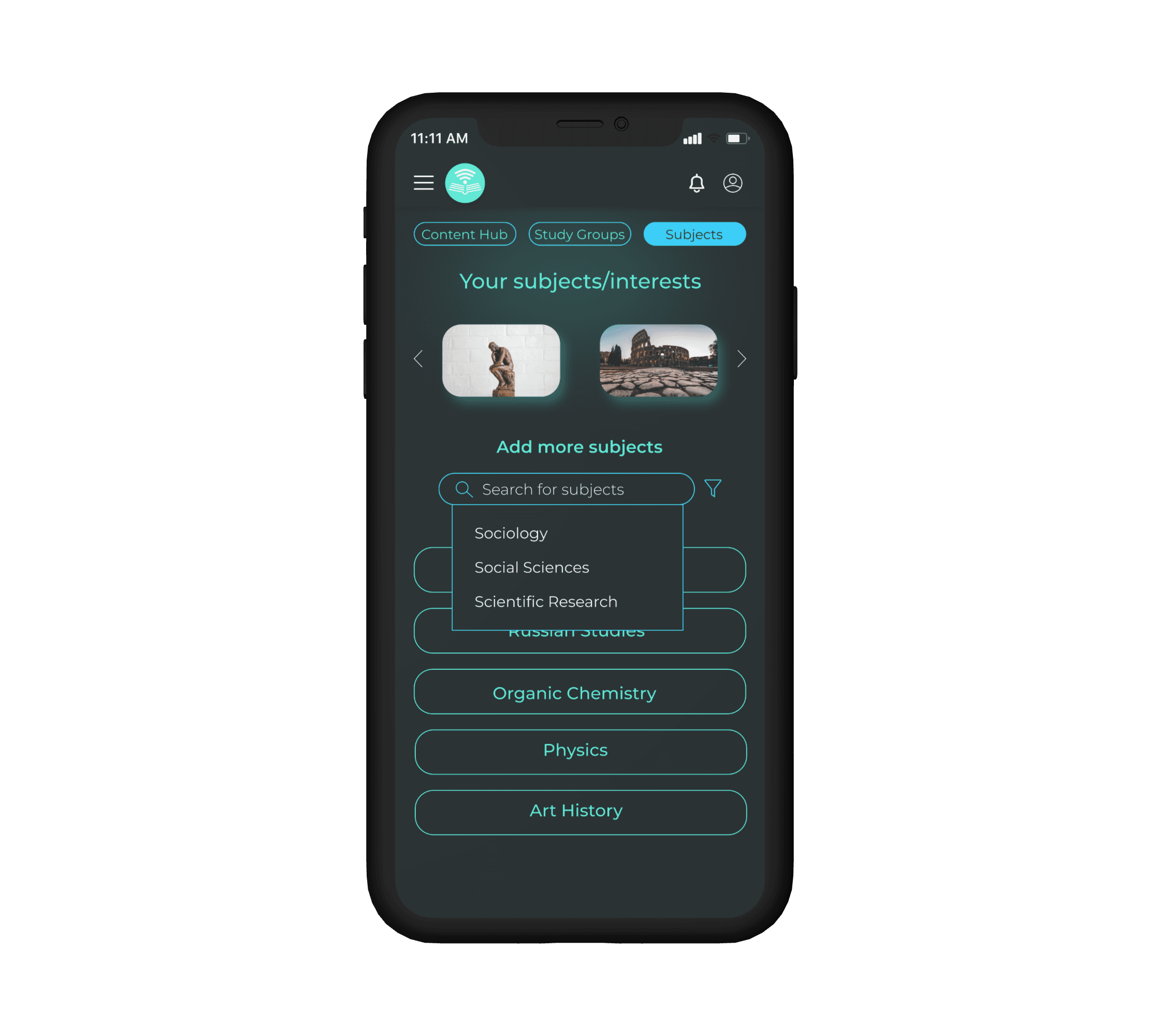
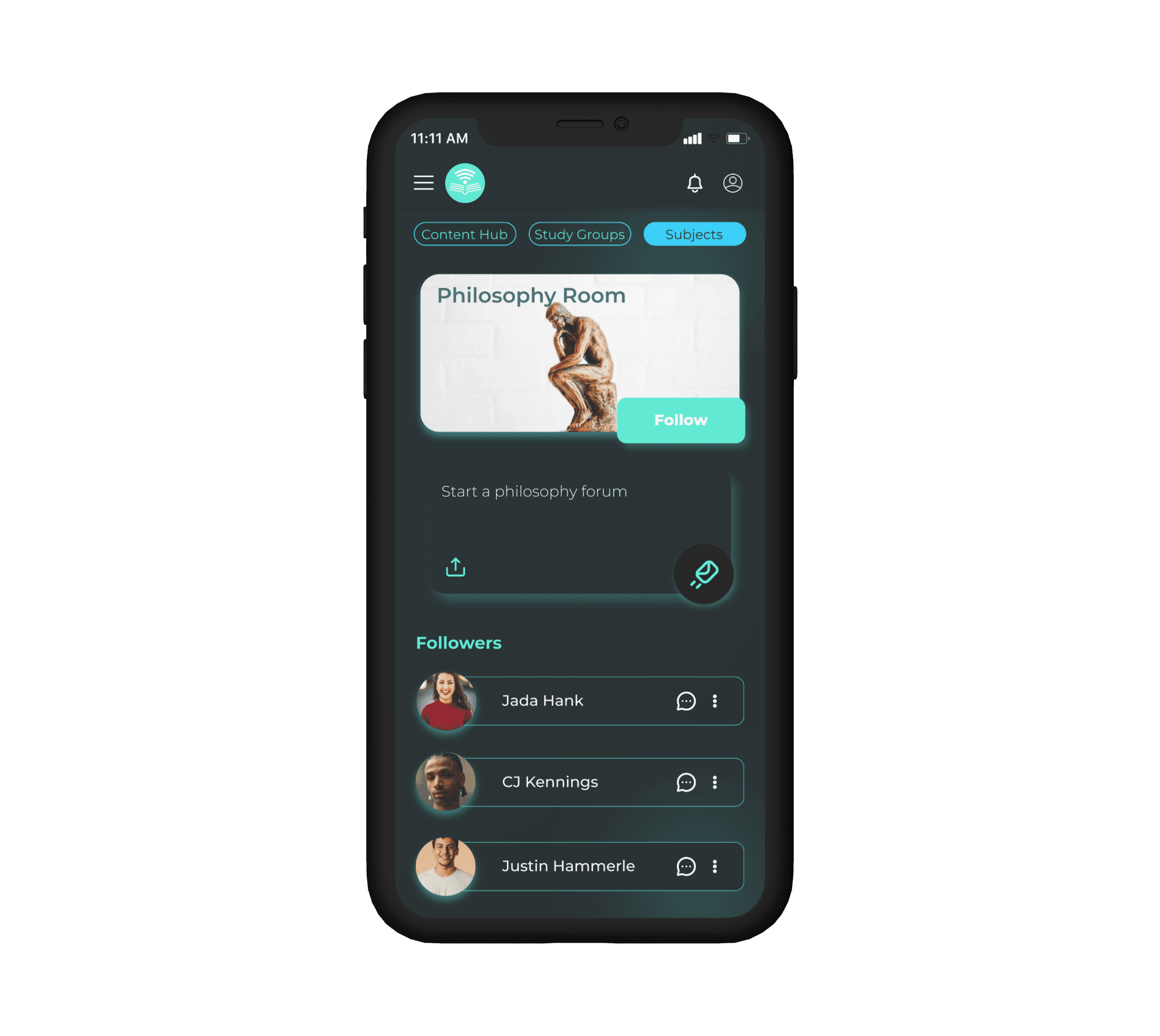
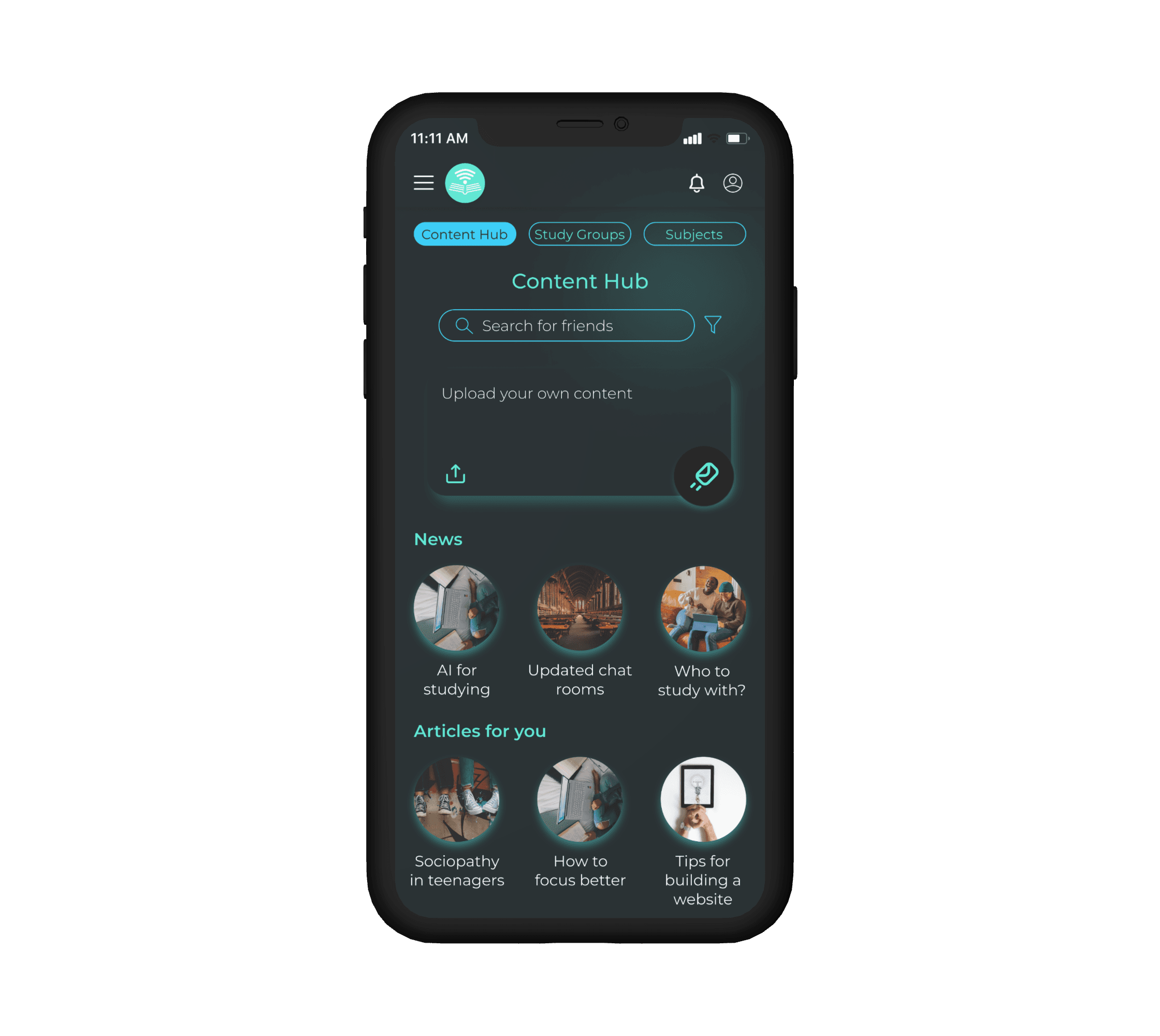
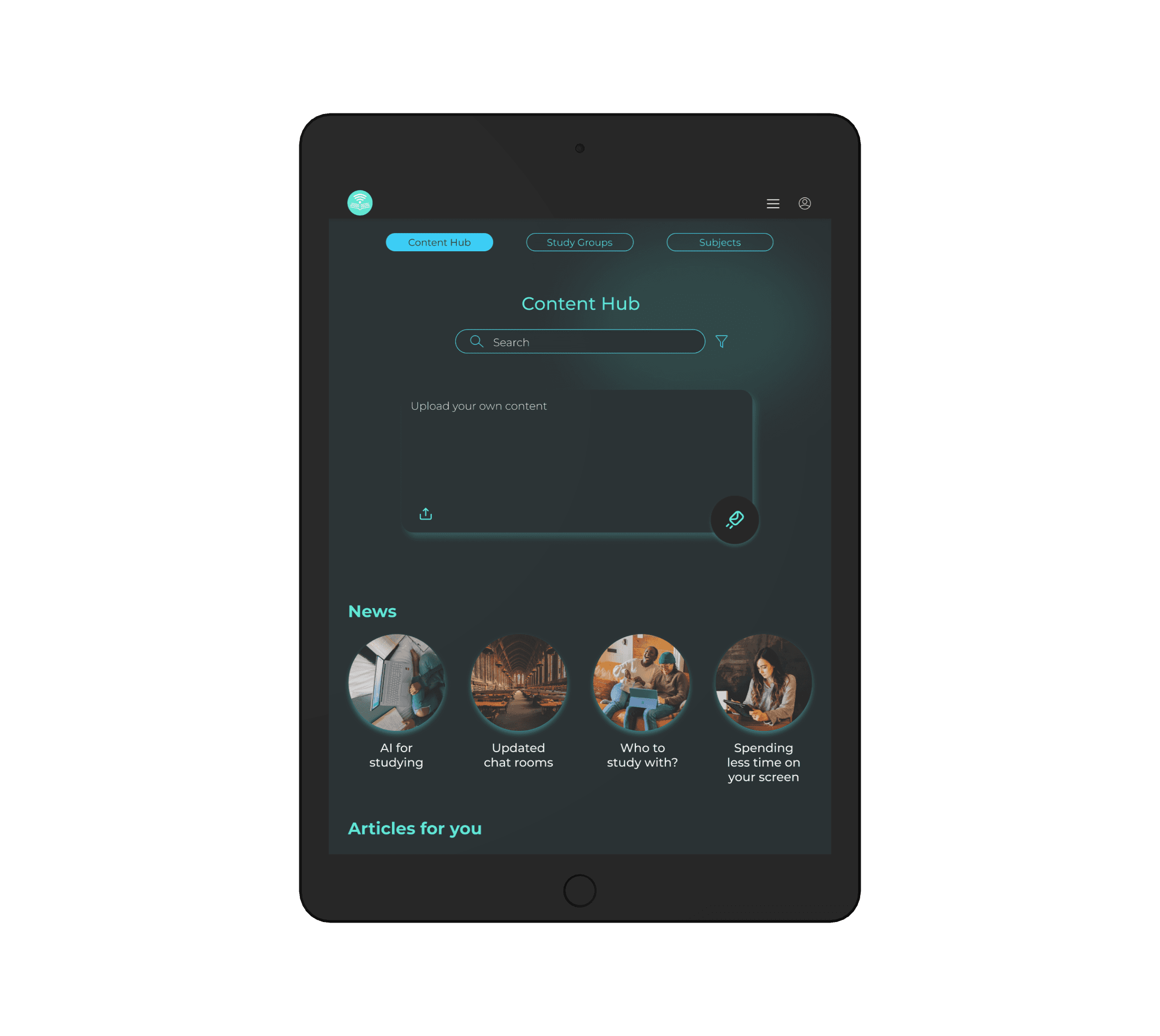
View/Upload Content
Content sharing is a versatile feature, designed to encourage diverse interactions and collaboration. Users are provided with multiple avenues to upload and share content, each tailored to different types of engagement. The first is located on the home page and acts as more of a general status update for the user, the second is by going to the content hub. Here you can find news reels and articles, with the option included to upload your own. The third is through the subject page.
Deliver
Design System
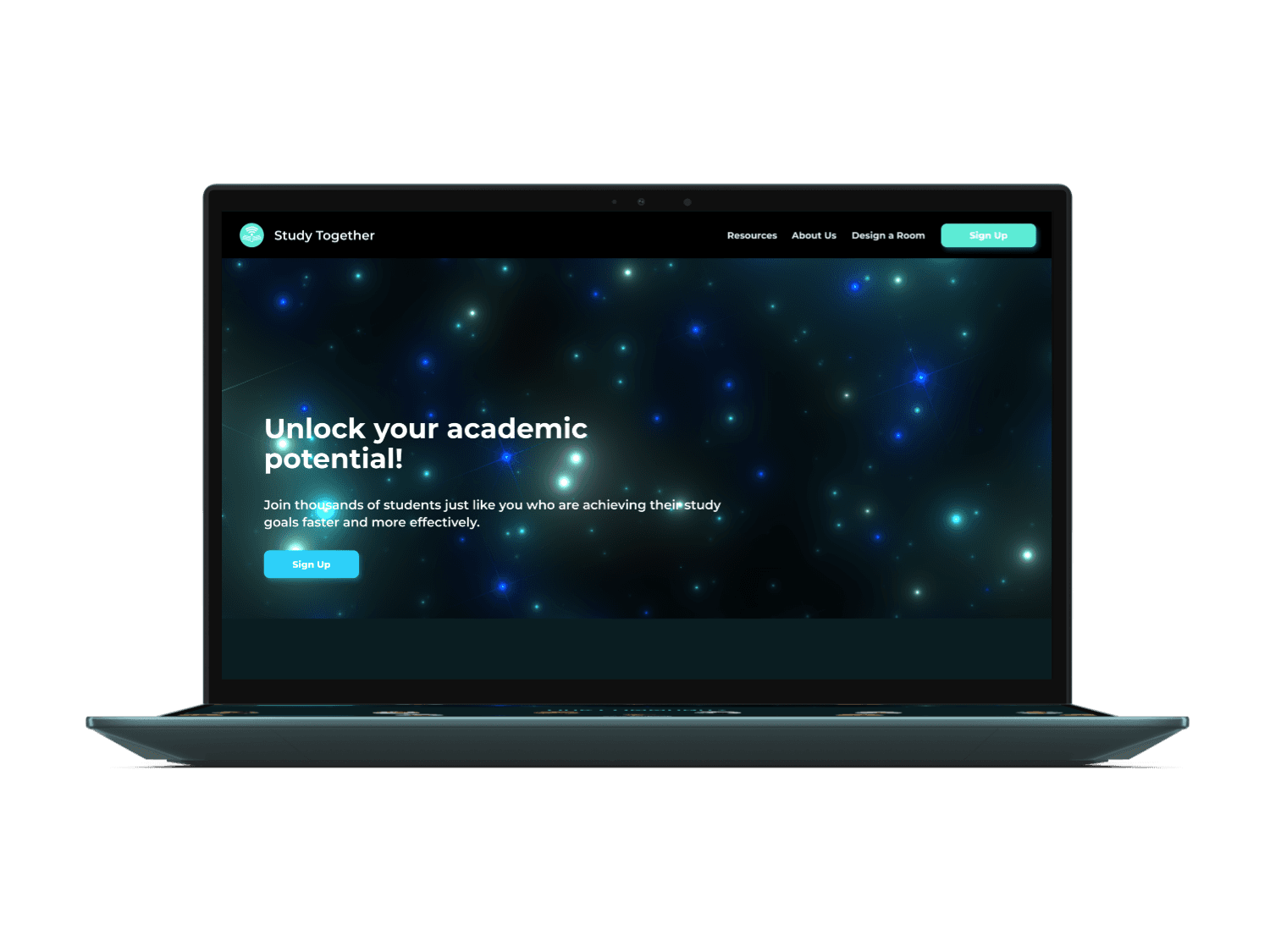
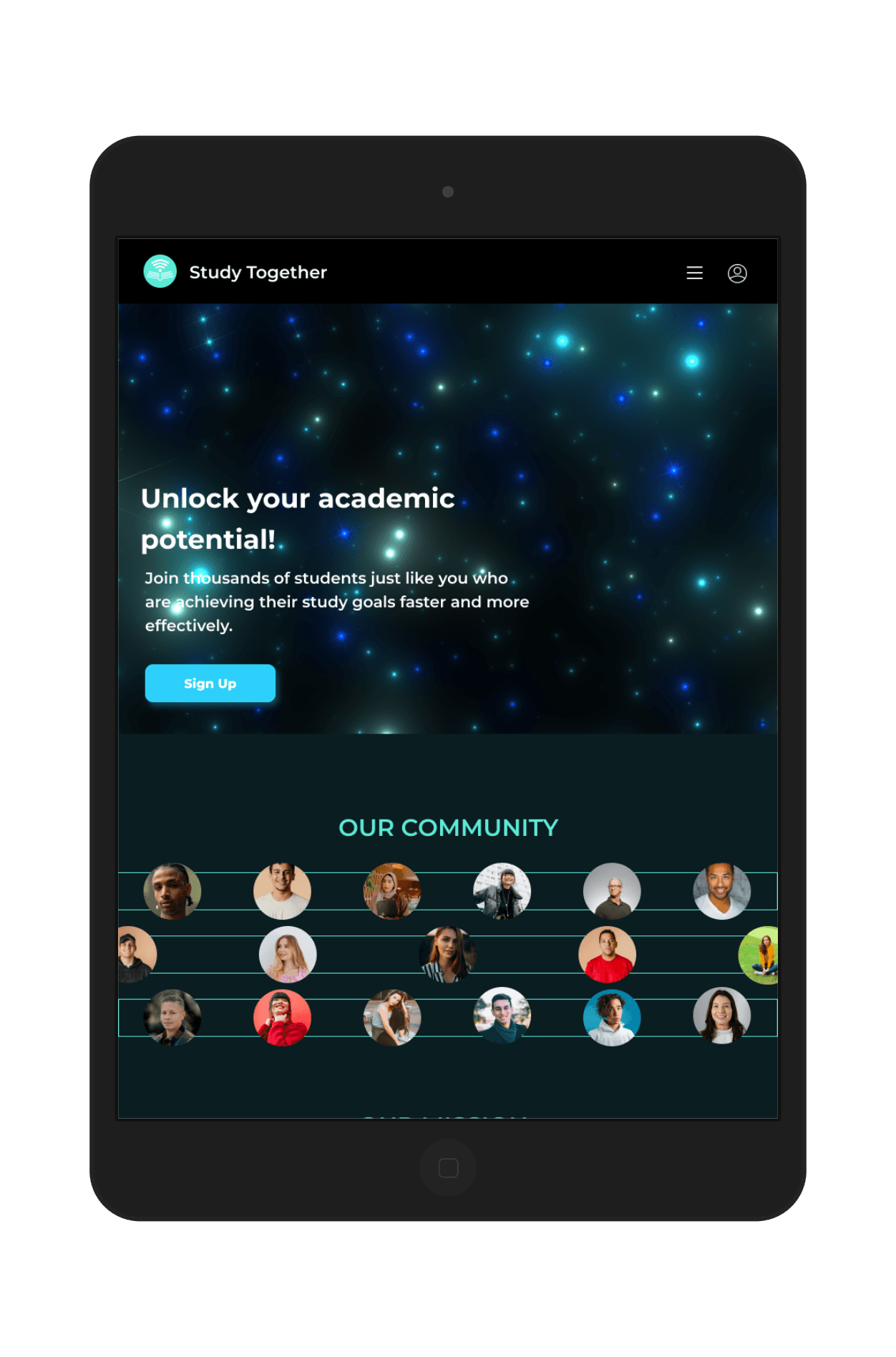
In designing the visual identity for the Study Together platform, I carefully considered how to evoke the right emotions and create a productive environment for users. I decided on a dark-themed website to instill a sense of focus and allow brighter colors to pop, utilizing color psychology to support memorization and enhance productivity. Darker backgrounds are known to reduce visual strain, allowing users to maintain focus for longer periods, while the use of vibrant, contrasting colors highlights key elements and boosts user engagement.
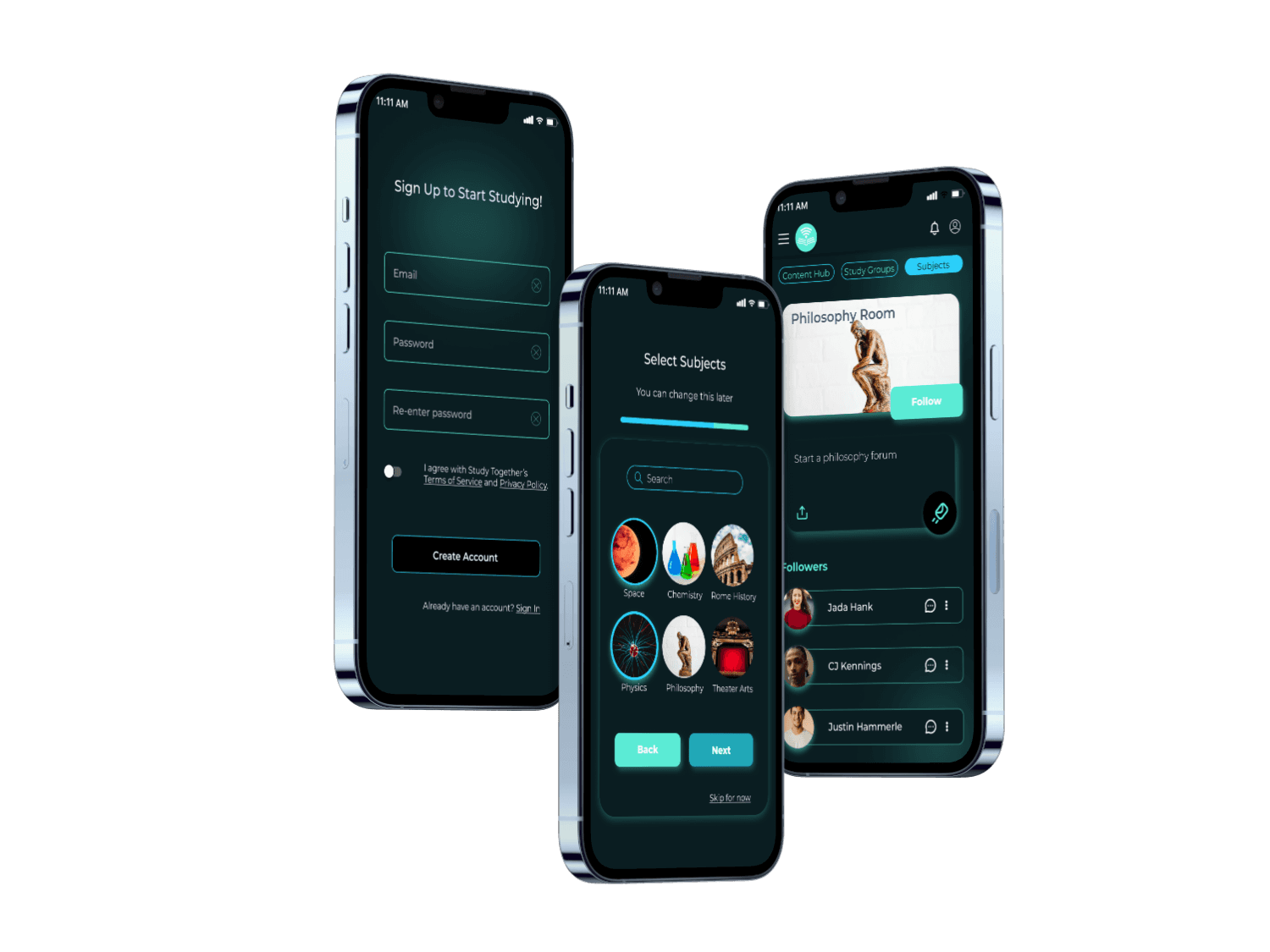
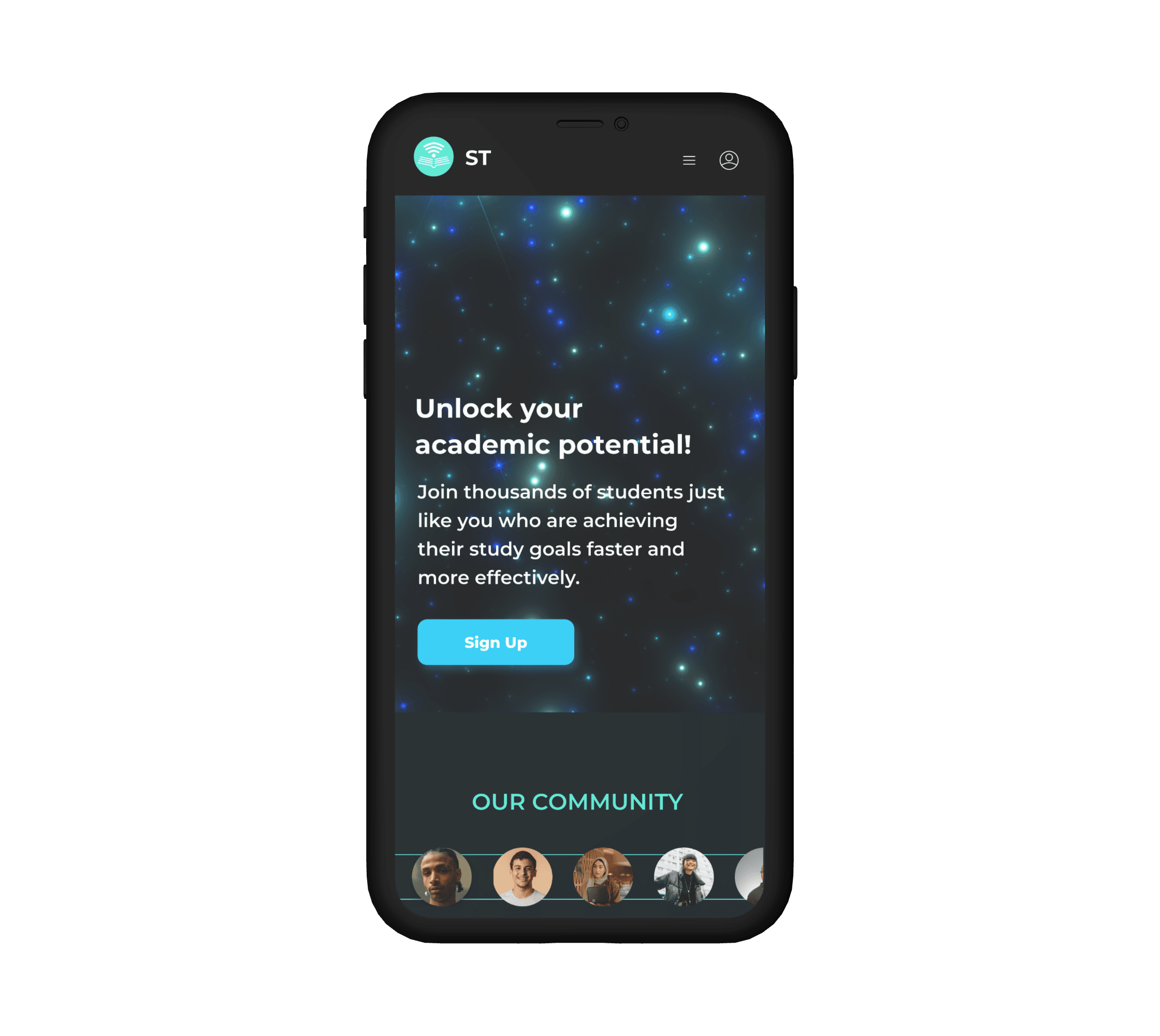
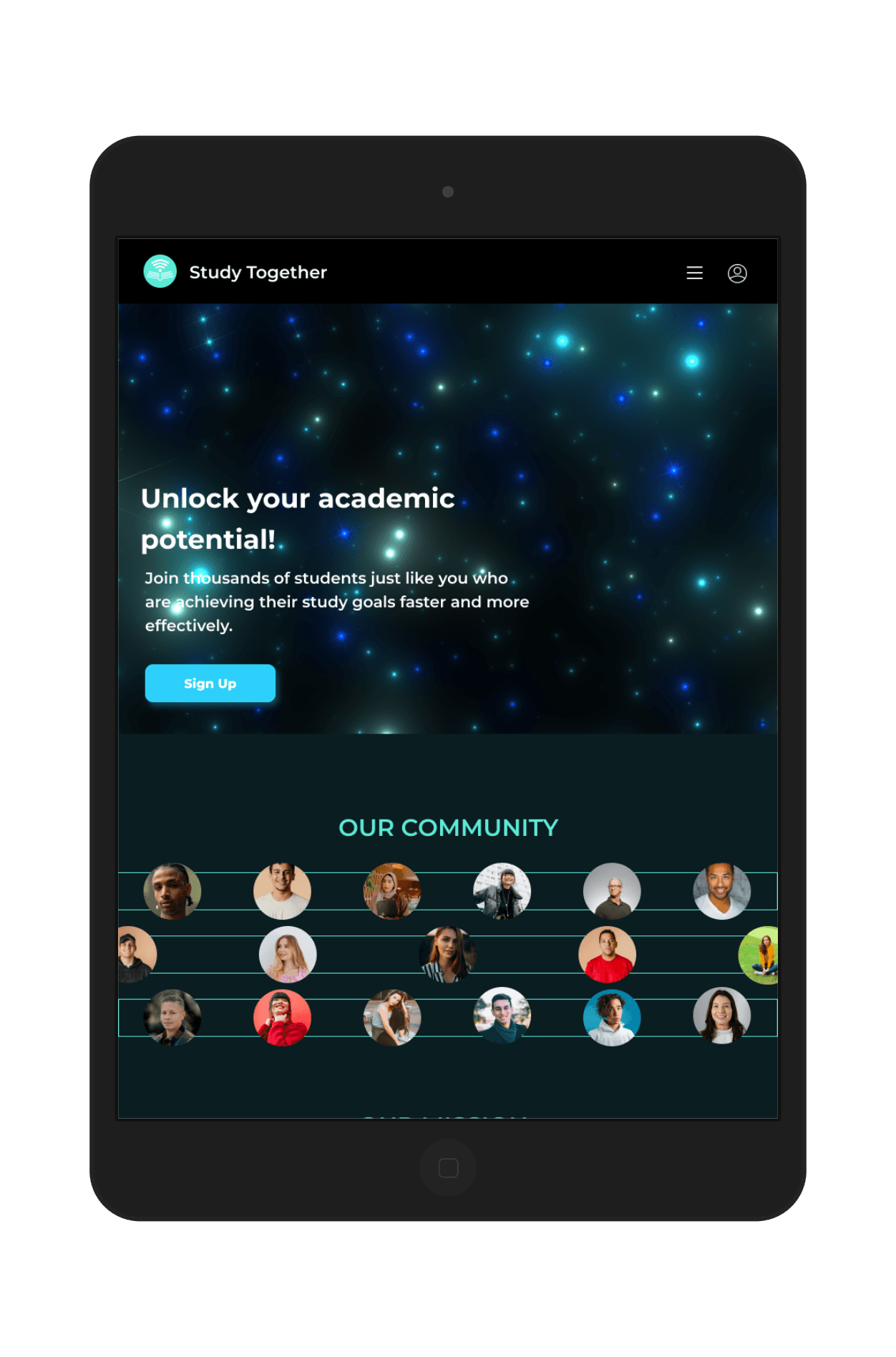
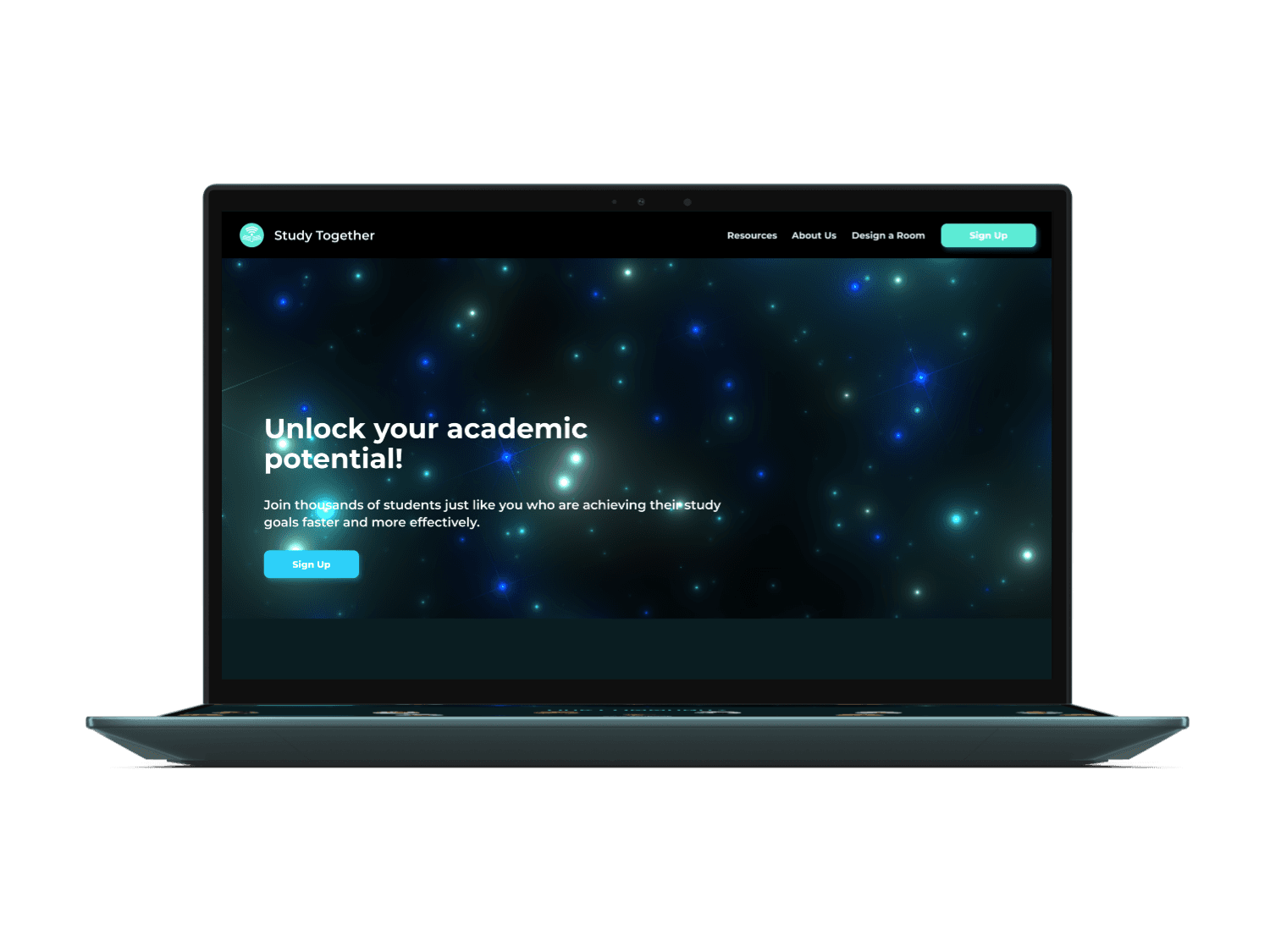
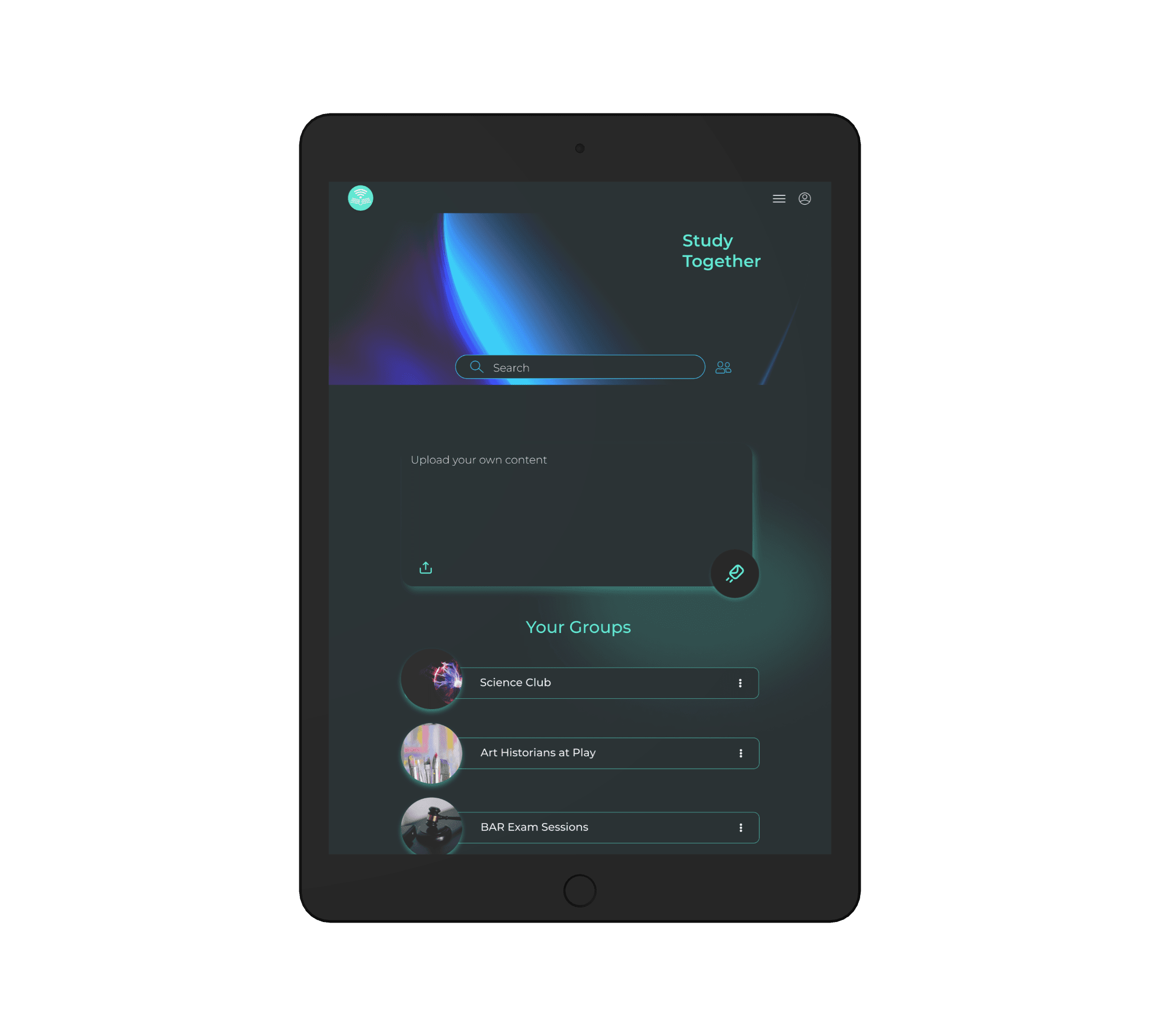
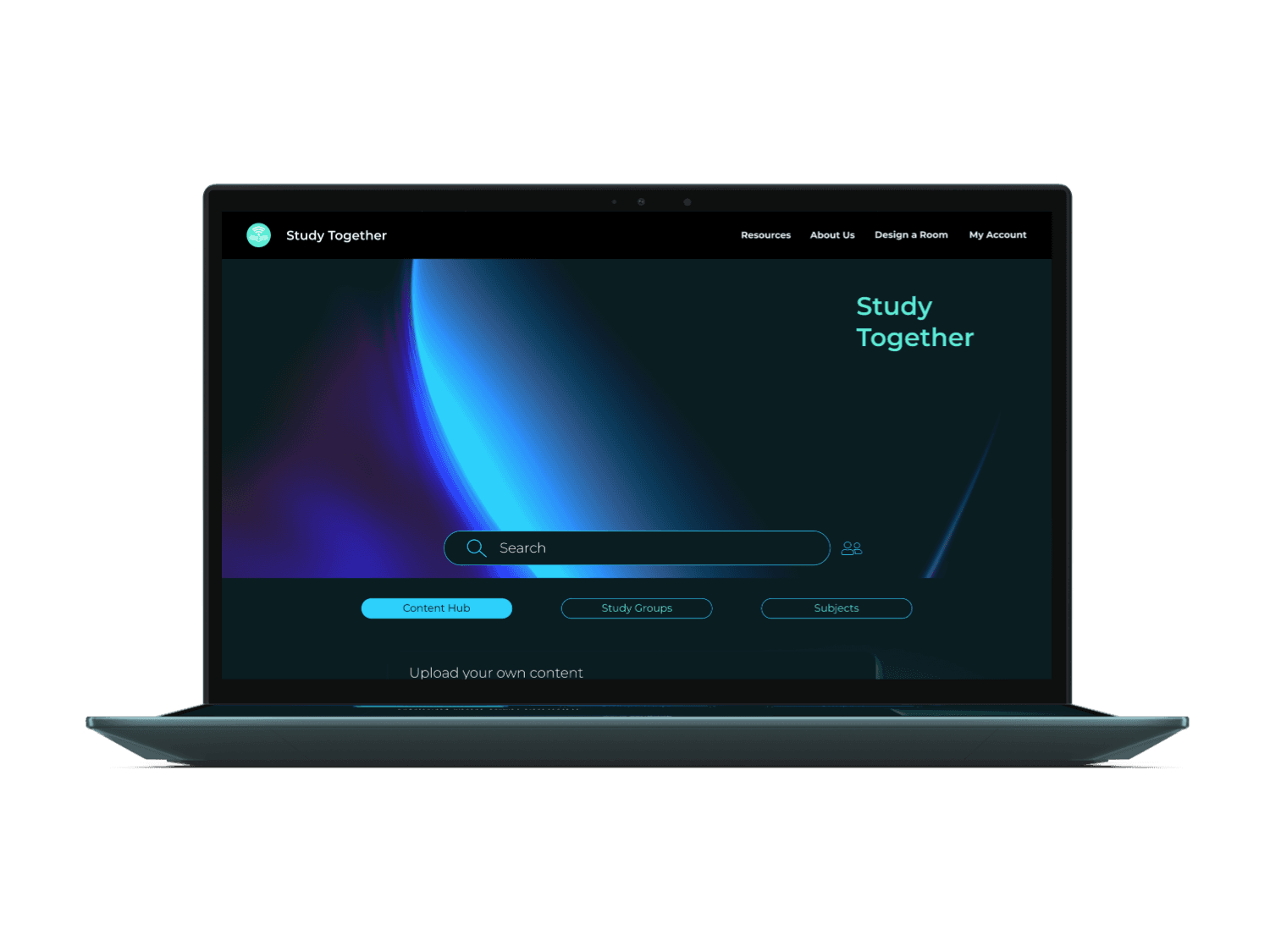
High Fidelity Wireframes









Designing for Breakpoints
To ensure a seamless experience across all devices, I designed mobile, tablet, and desktop versions for three key pages. By leveraging a grid system, I was able to create layouts that adapt fluidly to different screen sizes, gaining a deeper understanding of responsive design principles in the process.
Reflections and Next Steps
Completing the UI specialization of my course with the redesign of the Study Together website has been an invaluable experience in my journey to becoming a UX designer. This project allowed me to hone my UI skills by creating a responsive platform that performs seamlessly across phones, tablets, and desktops. Through user testing, I gained critical insights into the importance of adaptive design for maintaining a consistent and engaging user experience. There were many aspects of the project that allowed me to dive deeper into the intricacies of creating interfaces that are accessible, intuitive, and a pleasing experience fo the user.
Looking forward, future enhancements will focus on personalized recommendations, advanced collaboration tools, and improved accessibility features, further refining the platform to support students' academic journeys!
Thanks for Taking the Time to Read My Case Study!!
Questions or comments? Reach me at @ahalmahalilovic.com